
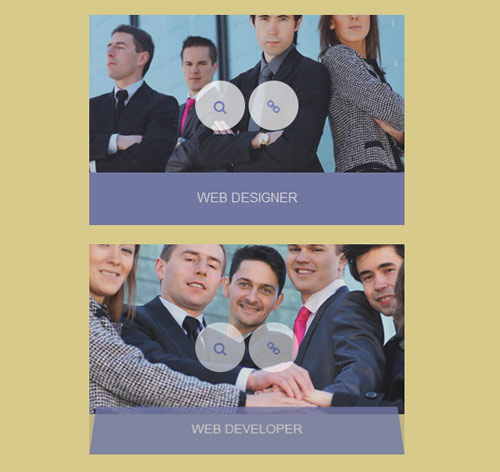
Подробное описание и демонстрацией работы эффекта наведения под номером №60 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-60/img-1.jpg" alt=""/> <div class="box-content"> <h3 class="title">Web designer</h3> </div> <ul class="links"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
text-align: center;
overflow: hidden;
}
.box:after{
content: "";
width: 100%;
height: 100%;
background-color: rgba(112, 107, 114, 0.3);
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: all 0.50s ease 0s;
}
.box:hover:after{
opacity: 1;
}
.box img{
width: 100%;
height: auto;
transform: translateY(0px);
transition: all 0.50s ease 0s;
}
.box:hover img{
transform: translateY(-25%);
}
.box .box-content{
width: 100%;
height: 25%;
position: absolute;
bottom: 0;
left: 0;
background: #727cb6;
opacity: 0;
transform-origin: center bottom 0;
transform: perspective(400px) rotateX(90deg);
transition: all 0.50s ease 0s;
}
.box:hover .box-content{
opacity: 1;
transform: perspective(400px) rotateX(0deg);
}
.box .title{
font-size: 15px;
color: #fff;
margin-bottom: 20px;
text-transform: uppercase;
}
.box .links{
width: 100%;
position: absolute;
bottom: 20%;
left: 0;
margin: 0;
padding: 0;
list-style: none;
opacity: 0;
z-index: 1;
transition: all 0.5s ease 0s;
}
.box:hover .links{
bottom: 45%;
opacity: 1;
}
.box .links li{
display: inline-block;
}
.box .links li a{
display: inline-block;
width: 57px;
height: 57px;
line-height: 60px;
border-radius: 50%;
font-size: 16px;
color: #727cb6;
background: rgba(255,255,255,0.7);
transition: all 0.3s ease 0s;
}
.box .links li a:hover{
color: #fff;
background: rgba(114,124,182,0.9);
}
@media only screen and (max-width: 990px) {
.box{ margin-bottom:15px; }
}


