
Подробное описание и демонстрацией работы эффекта наведения под номером №55 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
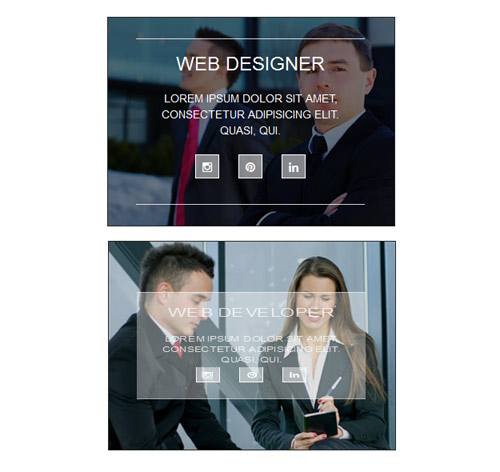
Демонстрация эффекта наведения — стиль 55

Заголовок
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi, qui.

Graphic Designer
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi, qui.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-55/img-1.jpg" alt=""/> <div class="box-content"> <h3 class="title">Web Designer</h3> <p class="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi, qui.</p> <ul class="social-link"> <li><a href="#" class="fab fa-instagram"></a></li> <li><a href="#" class="fab fa-pinterest"></a></li> <li><a href="#" class="fab fa-linkedin"></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
border: 1px solid #282828;
}
.box:before{
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: rgba(0,0,0,0);
transition: all 0.50s linear 0s;
}
.box:hover:before{
background: rgba(0,0,0,0.5);
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 80%;
height: 80%;
position: absolute;
top: 10%;
left: 10%;
background-color: #fff;
border-top: 1px solid rgba(255, 255, 255, 0.8);
border-bottom: 1px solid rgba(255, 255, 255, 0.8);
padding: 5%;
color: #fff;
text-align: center;
transform: scale(1,0.0);
transition: all 0.4s ease 0.6s;
}
.box:hover .box-content{
transform: scale(1,1);
transition-delay: 0s;
background-color: rgba(255,255,255,0.0);
}
.box .title{
font-size: 24px;
text-transform: uppercase;
opacity: 0;
margin: 0 0 20px;
transform: translateY(30px);
transition: all 0.4s ease 0.2s;
}
.box:hover .title{
opacity: 1;
transform: translateY(0px);
}
.box .description{
font-size: 14px;
text-transform: uppercase;
opacity: 0;
margin-bottom: 20px;
transform: translateY(60px);
transition: all 0.4s ease 0.2s;
}
.box:hover .description{
opacity: 1;
transform: translateY(0px);
}
.box .social-link{
margin: 0;
padding: 0;
list-style: none;
opacity: 0;
transition: all 0.4s linear 0s;
}
.box:hover .social-link{
opacity: 1;
}
.box .social-link li{
display: inline-block;
margin: 0 10px;
}
.box .social-link li a{
width: 30px;
height: 30px;
line-height: 30px;
font-size: 14px;
color: #fff;
text-align: center;
border: 1px solid #fff;
background: rgba(255,255,255,0.5);
transition: all 0.3s ease 0s;
}
.box .social-link li a:hover{
text-decoration: none;
background: rgba(255,255,255,0);
}
@media screen and (max-width: 990px){
.box{ margin-bottom:20px; }
}
@media screen and (max-width: 479px){
.box .box-content{ padding: 2%; }
.box .title{ font-size: 20px; }
}
