
Подробное описание и демонстрацией работы эффекта наведения под номером №54 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
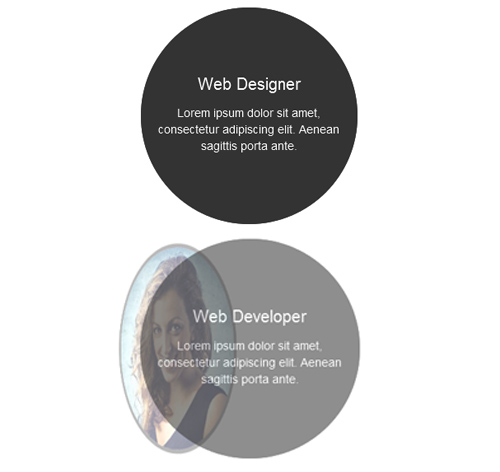
Демонстрация эффекта наведения — стиль 54

Заголовок
Это текст специально написан для демонстрации работы эффекта. Читайте его внимательно и счастья вам)

Web Developer
Это текст специально написан для демонстрации работы эффекта. Читайте его внимательно и счастья вам)

Заголовок
Это текст специально написан для демонстрации работы эффекта. Читайте его внимательно и счастья вам)
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="box"> <div class="box-img"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-54/img-1.jpg" alt=""/> </div> <div class="content"> <h3 class="title">Web Designer</h3> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sagittis porta ante. </p> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
perspective: 1000px;
}
.box .box-img{
border: 5px solid rgba(0, 0, 0, 0.6);
border-radius: 50%;
transform: translateX(0) rotateY(0);
transition: all 0.40s ease-in-out 0s;
}
.box:hover .box-img{
opacity: 0;
transform-origin: right center 0;
transform: translateX(-100%) rotateY(-90deg);
}
.box .box-img img{
width: 100%;
height: auto;
border-radius: 50%;
}
.box .content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
border: 1px solid #333;
border-radius: 50%;
padding: 23% 5%;
text-align: center;
background: #333;
opacity: 0;
transform: translateX(-20%);
transition: all 0.40s ease-in-out 0s;
}
.box:hover .content{
opacity: 1;
transform: translateX(0%);
}
.box .title{
font-size: 20px;
color: #fff;
margin-bottom: 15px;
text-transform: capitalize;
}
.box .description{
font-size: 14px;
color: #fff;
}
@media screen and (max-width: 990px) {
.box{ margin-bottom: 15px; }
}
