
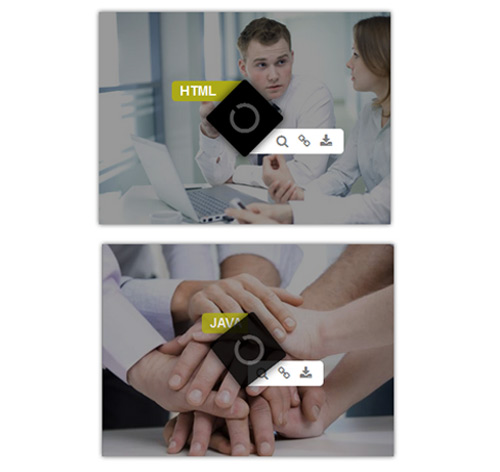
Подробное описание и демонстрацией работы эффекта наведения под номером №51 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-51/img-1.jpg" alt=""/> <div class="box-content"> <div class="box-icon"> <i class="fa fa-circle-o-notch"></i> </div> <div class="box-inner"> <h3>html</h3> </div> <div class="box-inner"> <div class="links"> <a href="#"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-link"></i></a> <a href="#"><i class="fa fa-download"></i></a> </div> </div> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
color: #fff;
box-shadow: 0 0 5px #555;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: rgba(0,0,0,0);
-webkit-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
.box:hover .box-content{
background-color: rgba(0,0,0,0.4);
}
.box .box-icon{
width: 70px;
height: 70px;
border-radius: 5px;
position: absolute;
top: 50%;
left: 50%;
background: #000;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.85);
opacity: 0;
text-align: center;
-webkit-transform: translate(-50%, -50%) rotate(0deg);
transform: translate(-50%, -50%) rotate(0deg);
-webkit-transition: all 0.4s ease 0s;
transition: all 0.4s ease 0s;
z-index: 1;
}
.box:hover .box-icon{
opacity: 1;
-webkit-transform: translate(-50%, -50%) rotate(-45deg);
transform: translate(-50%, -50%) rotate(-45deg);
}
.box .box-icon i {
font-size: 38px;
color: #fff;
line-height: 70px;
opacity: 0.3;
}
.box .box-inner{
width: 50%;
height: 100%;
float: left;
overflow: hidden;
position: relative;
}
.box .box-inner h3 {
font-size: 16px;
font-weight: 800;
background: #aba918;
border-radius: 5px 0 0 5px;
text-transform: uppercase;
position: absolute;
bottom: 54%;
right: -100%;
padding: 4px 35px 4px 10px;
opacity: 0;
-webkit-transition: all 0.4s ease 0s;
transition: all 0.4s ease 0s;
}
.box:hover .box-inner h3 {
right: 0;
opacity: 1;
}
.box .links{
background: #fff;
border-radius: 0 5px 5px 0;
padding: 4px 10px 4px 35px;
position: absolute;
top: 55%;
left: -100%;
-webkit-transition: all 0.4s ease 0s;
transition: all 0.4s ease 0s;
}
.box:hover .links{
left: 0;
}
.box .links a{
font-size: 16px;
color: #444;
padding: 4px;
opacity: 0.7;
}
.box .links a:hover {
opacity: 1;
}
@media only screen and (max-width: 990px) {
.box{ margin-bottom:20px; }
}



