
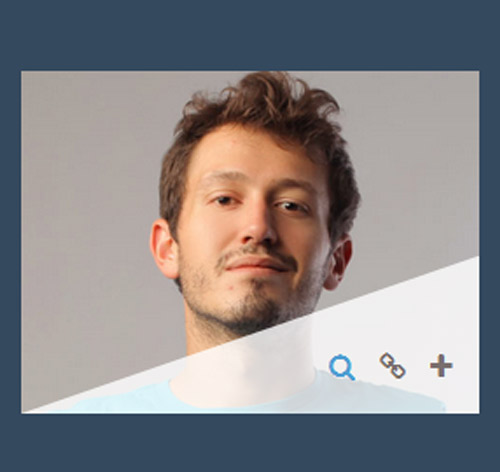
Подробное описание и демонстрацией работы эффекта наведения под номером №5 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="box"> <img src="images/img-1.jpg" alt=""/> <div class="option"> <span class="link"> <a href="#"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-link"></i></a> <a href="#"><i class="fa fa-plus"></i></a> </span> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
overflow: hidden;
}
.box img{
width: 100%;
height: auto;
}
.option{
position: absolute;
top: 0;
left:0;
width: 100%;
height: 100%;
opacity: 0.8;
}
.option:after{
content: "";
position: absolute;
top:0;
left:0;
width: 100%;
height:100%;
border-bottom: 0px solid #fff;
border-left: 261px solid transparent;
transition: all 0.5s ease-in-out 0s;
}
.link{
display: block;
width: 100%;
height: 100%;
text-align: right;
position: absolute;
top:100%;
z-index: 1;
padding-right: 10px;
transition: all 0.5s ease-in-out 0s;
}
.link a{
margin: 0 5px;
color:#695d5c;
font-size: 16px;
}
.link a:hover{
color: #3498db;
}
.box:hover .option:after{
border-bottom: 90px solid #fff;
border-left: 261px solid transparent;
}
.box:hover .link{
top:80%;
}
@media only screen and (max-width: 990px){
.box{
margin-bottom: 20px;
}
.option:after{
border-bottom-width: 0px;
border-left-width: 351px;
}
.box:hover .option:after {
border-bottom-width: 100px;
border-left-width: 351px ;
}
}
@media only screen and (max-width: 767px){
.option:after{
border-bottom: 0px solid #fff;
border-left-width: 730px;
}
.box:hover .option:after {
border-bottom-width: 100px;
border-left-width: 730px;
}
.box:hover .link{
top:90%;
}
}
@media only screen and (max-width: 480px){
.option:after{
border-bottom: 0px solid #fff;
border-left-width: 461px;
}
.box:hover .option:after {
border-bottom: 110px solid #ffffff;
border-left-width: 461px;
}
.box:hover .link{
top:85%;
}
}
