
Подробное описание и демонстрацией работы эффекта наведения под номером №47 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
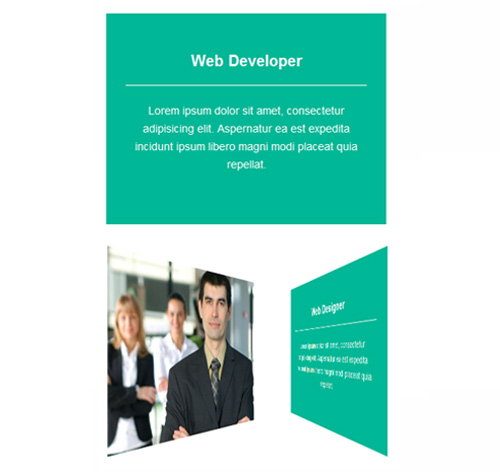
Демонстрация эффекта наведения — стиль 47

Web Developer
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur ea est expedita incidunt ipsum libero magni modi placeat quia repellat.

Web Developer
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur ea est expedita incidunt ipsum libero magni modi placeat quia repellat.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-47/img-1.jpg" alt=""> <div class="box-content"> <h3 class="title">Web Developer</h3> <p class="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur ea est expedita incidunt ipsum libero magni modi placeat quia repellat.</p> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-47/img-2.jpg" alt=""> <div class="box-content"> <h3 class="title">Web Designer</h3> <p class="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur ea est expedita incidunt ipsum libero magni modi placeat quia repellat.</p> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
overflow: hidden;
}
.box img{
width: 100%;
height: auto;
transform-origin: left center 0;
transform: perspective(400px) rotateY(0deg);
transition: all 0.5s ease 0s;
}
.box:hover img{
transform: perspective(400px) rotateY(90deg);
}
.box .box-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
background: #00b796;
padding: 30px 25px;
text-align: center;
transform-origin: right center 0;
transform: perspective(400px) rotateY(-90deg);
transition: all 0.5s ease 0s;
}
.box:hover .box-content{
transform: perspective(400px) rotateY(0deg);
}
.box .title{
font-size: 20px;
font-weight: bold;
color: #fff;
margin-bottom: 20px;
text-transform: capitalize;
}
.box .title:after{
content: "";
display: block;
margin-top: 20px;
border-bottom: 1px solid #fff;
}
.box .description{
font-size: 14px;
line-height: 23px;
color: #fff;
}
@media only screen and (max-width: 990px){
.box{ margin-bottom:15px; }
}
@media only screen and (max-width: 359px){
.box .title{ margin: 10px 0; }
.box .box-content{ padding: 15px; }
}
