
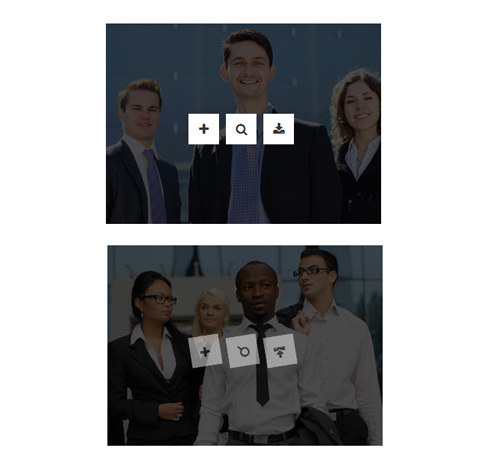
Подробное описание и демонстрацией работы эффекта наведения под номером №39 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <div class="box-img"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-39/img-1.jpg" alt=""/> </div> <div class="link"> <a href="#" class="fa fa-plus"></a> <a href="#" class="fa fa-search"></a> <a href="#" class="fa fa-download"></a> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
text-align: center;
overflow: hidden;
}
.box .box-img{
position: relative;
}
.box .box-img img{
width: 100%;
height: auto;
}
.box .box-img:before{
content: "";
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7);
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: all 0.5s ease 0s;
}
.box:hover .box-img:before{
opacity: 1;
}
.box .link{
position: absolute;
top:0;
left:0;
width: 100%;
height:100%;
}
.box .link a{
width: 40px;
height: 40px;
background: #fff;
color: #333;
position: relative;
top:45%;
opacity:0;
font-size: 16px;
line-height: 40px;
margin-right: 5px;
display: inline-block;
transform: rotateZ(-360deg);
transition:all 0.3s ease 0s;
}
.box .link a:hover{
text-decoration: none;
color:#fff;
background: rgba(255,255,255,0.4);
}
.box:hover .link a{
transform: rotateZ(0deg);
opacity:1;
}
@media only screen and (max-width: 990px){
.box{
margin-bottom: 20px;
}
}



