
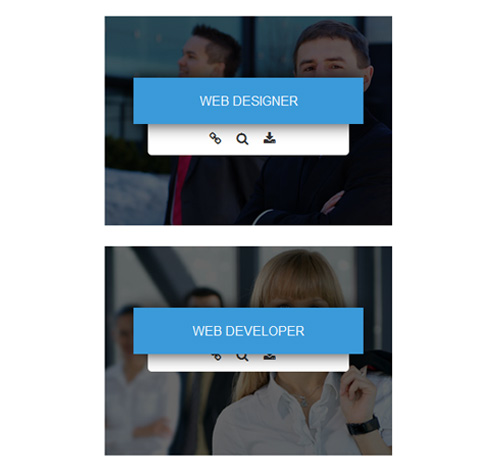
Подробное описание и демонстрацией работы эффекта наведения под номером №38 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-38/img-1.jpg" alt=""/> <span class="box-content"> <ul class="links"> <li><a href="#" class="fa fa-link"></a></li> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-download"></a></li> </ul> <h4 class="title">Web designer</h4> </span> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
overflow: hidden;
}
.box:after{
content: "";
width: 100%;
height: 100%;
position: absolute;
top:0;
left: 0;
background: rgba(0,0,0,0.2);
transition: all 0.3s ease 0s;
}
.box:hover:after{
background: rgba(0,0,0,0.6);
}
.box img{
width:100%;
height:auto;
}
.box .box-content{
position: absolute;
top:35%;
left:0;
width:100%;
z-index: 1;
transition: all 0.3s ease 0s;
}
.box .links{
width: 70%;
position:relative;
top:0;
padding:10px;
text-align:center;
background: #fff;
border-radius: 0 0 5px 5px ;
margin: 0 auto;
transform: translate(0px, 0px);
transition: all 0.35s ease 0s;
}
.box:hover .links{
transform: translate(0px, 105%);
}
.box .links li{
display: inline-block;
margin-right:15px;
}
.box .links li a{
font-size:16px;
color:#333;
}
.box .links li a:hover{
text-decoration: none;
color:#3a9ad9;
}
.box .title{
width: 80%;
position: absolute;
top:0;
left: 10%;
padding: 20px 10px;
margin: 0;
color: #fff;
font-size: 16px;
background: #3a9ad9;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.85);
text-align: center;
text-transform: uppercase;
transform: translate(0px, 0px);
transition: all 0.3s ease 0s;
}
.box:hover .title{
transform: translate(0px, -15px);
}
@media only screen and (max-width: 990px) {
.box{ margin-bottom:20px; }
}


