
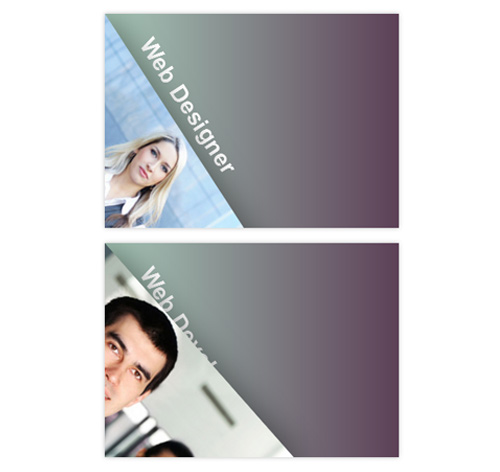
Подробное описание и демонстрацией работы эффекта наведения под номером №36 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-36/img-1.jpg" alt=""/> <span class="box-content"> <h4>Web designer</h4> </span> <a href="#" class="read"></a> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
overflow: hidden;
color: #fff;
font-size: 16px;
box-shadow:0 0 5px #bebebe;
transform: translateZ(0);
background: #5d4157;
background: linear-gradient(to left, #5d4157 , #a8caba);
}
.box img{
width: 100%;
height: auto;
box-shadow: 0 0 40px rgba(0, 0, 0, 0.5);
-webkit-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
transition: all 0.35s ease-in;
}
.box:hover img{
-webkit-animation: box 1s linear;
animation: box 1s linear;
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}
.box .box-content {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
}
.box .box-content h4{
font-size: 1.8em;
font-weight: 900;
padding: 0px 0 20px 0px;
margin: 0 0 0 20px;
text-transform: capitalize;
-webkit-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: rotate(57deg);
transform: rotate(57deg);
}
.box .read{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
@-webkit-keyframes box {
32% {
-webkit-transform: rotate(72deg);
transform: rotate(72deg);
}
50% {
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
70% {
-webkit-transform: rotate(58deg);
transform: rotate(58deg);
}
85% {
-webkit-transform: rotate(56deg);
transform: rotate(56deg);
}
100% {
-webkit-transform: rotate(57deg);
transform: rotate(57deg);
}
}
@keyframes box {
32% {
-webkit-transform: rotate(72deg);
transform: rotate(72deg);
}
50% {
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
70% {
-webkit-transform: rotate(58deg);
transform: rotate(58deg);
}
85% {
-webkit-transform: rotate(56deg);
transform: rotate(56deg);
}
100% {
-webkit-transform: rotate(57deg);
transform: rotate(57deg);
}
}
@media only screen and (max-width: 990px){
.box{
margin-bottom: 20px;
}
}


