
Подробное описание и демонстрацией работы эффекта наведения под номером №34 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
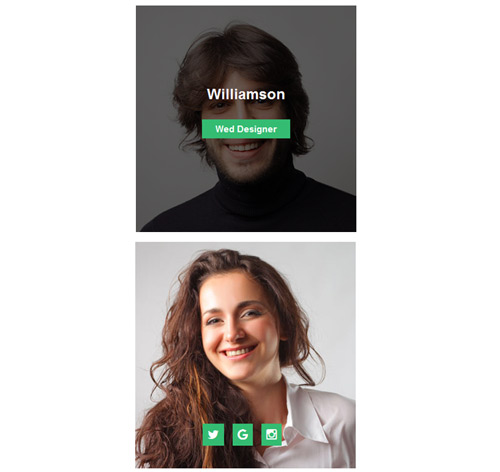
Демонстрация эффекта наведения — стиль 34

Williamson
Wed Designer
Steve Thomas
Wed Designer<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-34/img-1.jpg" alt=""/> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Wed Designer</span> </div> <ul class="social-links"> <li><a href="#" class="fab fa-twitter"></a></li> <li><a href="#" class="fab fa-google"></a></li> <li><a href="#" class="fab fa-instagram"></a></li> </ul> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position:relative;
overflow: hidden;
text-align:center;
}
.box img{
width:100%;
height: auto;
}
.box .box-content{
position: absolute;
top:0;
left:0;
width:100%;
height:100%;
opacity:1;
background:rgba(0,0,0,0.6);
transition: all 0.50s ease 0s;
}
.box:hover .box-content{
opacity:0;
}
.box .title{
position: relative;
top:30%;
color:#fff;
font-weight: bold;
transform: translateX(0px);
transition: transform 0.40s ease 0s;
}
.box:hover .title{
transform: translateX(-100%);
}
.box .post{
position: relative;
top:35%;
margin:0 auto;
width:40%;
display: inline-block;
padding:5px;
color:#fff;
font-size: 15px;
font-weight:bold;
background: #34bc72;
opacity:1;
transform: translateX(0px) skewX(0deg);
transition: all 0.60s ease 0s;
}
.box:hover .post{
opacity:0;
transform: translateX(50%)skewX(-50deg)
}
.box .social-links{
position:absolute;
width: 100%;
padding:0;
margin:0;
bottom:-20%;
transition: all 0.50s ease 0s;
}
.box:hover .social-links{
bottom:10%;
}
.box .social-links li{
display:inline-block;
margin-right:10px;
}
.box .social-links li a{
padding:8px;
color:#fff;
font-size:20px;
background: #34bc72;
}
.box .social-links li a:hover{
text-decoration: none;
}
.box .social-links li a.fa-twitter:hover{
background: #00b6f1;
}
.box .social-links li a.fa-google:hover{
background: #af1314;
}
.box .social-links li a.fa-instagram:hover{
background:#007bb6;
}
@media only screen and (max-width: 990px){
.box{
margin-bottom:15px;
}
}
