
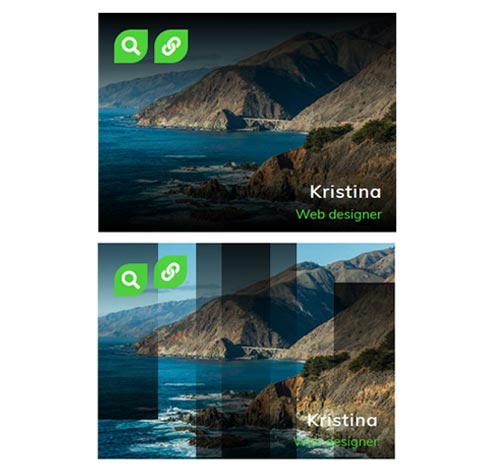
Подробное описание и демонстрацией работы эффекта наведения под номером №223 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<!-- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css /> --> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-223/img-1.jpg" alt=""> <div class="box-content"> <div class="content"> <h3 class="title">Steve Thomas</h3> <span class="post">Web developer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-223/img-2.jpg" alt=""> <div class="box-content"> <div class="content"> <h3 class="title">Kristina</h3> <span class="post">Web designer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
font-family: 'Muli', sans-serif;
overflow: hidden;
position: relative;
}
.box:before,
.box:after,
.box-content:before,
.box-content:after{
content: '';
background: linear-gradient(to bottom,#000,rgba(0,0,0,0.6),transparent,rgba(0,0,0,0.6),#000);
height: 100%;
width: 25.1%;
opacity: 0;
position: absolute;
left: 0;
top: 0;
transition: all 0.3s ease-in-out;
}
.box:before{
top: -100%;
left: -25%;
}
.box:after{ left: 50%; }
.box-content:before{ left:25%; }
.box-content:after{
left:100%;
top:100%;
}
.box:hover:before,
.box:hover:after,
.box:hover .box-content:before,
.box:hover .box-content:after{
opacity: 1;
}
.box:hover:before{
top: 0;
left: 0;
}
.box:hover .box-content:after{
top: 0;
left: 75%;
}
.box:hover .box-content:before{
left: 50%;
transition-delay: 0.1s;
}
.box:hover:after{
left: 25%;
transition-delay: 0.1s;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
color: #fff;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
transition: all 0.3s ease 0s;
}
.box .content{
text-align: right;
width: 100%;
position: absolute;
right: 20px;
bottom: 10px;
z-index: 1;
}
.box .title{
font-size: 22px;
font-weight: 600;
text-transform: capitalize;
letter-spacing: 1px;
margin: 0 0 4px;
opacity: 0;
transform: translateY(100%);
transition: all 0.3s ease;
}
.box .post{
color: #4cd137;
font-size: 16px;
opacity: 0;
transition: all 0.3s ease 0.1s;
}
.box:hover .title{
opacity: 1;
transform: translateY(0);
}
.box:hover .post{ opacity: 1; }
.box .icon{
padding: 0;
margin: 0;
list-style: none;
position: absolute;
left: 20px;
top: 20px;
}
.box .icon li{
display: inline-block;
opacity: 0;
transition:all 0.3s;
}
.box .icon li:first-child{ transform:translateY(80px); }
.box .icon li:last-child{ transform:translateY(-80px); }
.box:hover .icon li{
opacity: 1;
transform:translateY(0);
}
.box .icon li a{
color: #fff;
background-color: #4cd137;
font-size: 22px;
text-align: center;
line-height: 40px;
width: 40px;
height: 40px;
margin-right: 5px;
border-radius: 50% 0;
display: block;
position: relative;
z-index: 1;
transition: all 0.3s;
}
.box .icon li a:hover{
text-shadow: 0 0 6px #555;
border-radius: 50%;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
@media only screen and (max-width:479px){
.box .title{ font-size: 20px; }
}


