
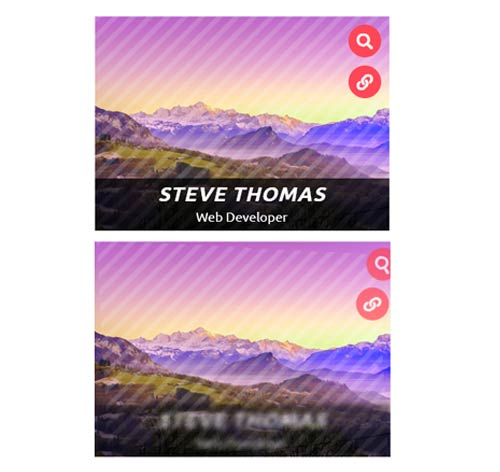
Подробное описание и демонстрацией работы эффекта наведения под номером №221 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<!-- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css /> --> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-221/img-1.jpg" alt=""> <div class="box-content"> <h3 class="title">Steve Thomas</h3> <span class="post">Web developer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-221/img-2.jpg" alt=""> <div class="box-content"> <h3 class="title">Kristina</h3> <span class="post">Web designer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
font-family: 'Ubuntu', sans-serif;
position: relative;
overflow: hidden;
}
.box:before{
content: '';
background: repeating-linear-gradient(135deg, rgba(255,255,255,.5),
rgba(255,255,255,.5) 5px, transparent 7px,
transparent 15px, rgba(255,255,255,.5) 10px);
height: 100%;
width: 100%;
opacity: 0.3;
transform: rotate3d(1, 1, 0, 90deg);
position: absolute;
left: 0;
top: 0;
z-index: 1;
transition: all 0.3s;
}
.box:hover:before{ transform: rotate3d(1, 1, 0, 0deg); }
.box img{
width: 100%;
height: auto;
transition: all 0.3s ease;
}
.box:hover img{ filter: hue-rotate(40deg) saturate(2); }
.box .box-content{
color: #fff;
background-color: rgba(0,0,0,0.7);
text-align: center;
width: 100%;
padding: 5px 10px;
opacity: 0;
filter: blur(10px);
position: absolute;
bottom: 0;
left: 0;
z-index: 1;
transition: all 0.35s ease;
}
.box:hover .box-content{
opacity: 1;
filter: blur(0);
}
.box .title{
font-size: 25px;
font-weight: 700;
font-style: italic;
letter-spacing: 1px;
text-transform: uppercase;
margin: 0 0 3px 0;
}
.box .post{
font-size: 16px;
text-transform: capitalize;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
opacity: 0;
transform: rotate(50deg);
transform-origin: right bottom;
position: absolute;
right: 10px;
top: 10px;
z-index: 2;
transition: all 0.3s;
}
.box:hover .icon{
opacity: 1;
transform: rotate(0);
}
.box .icon li a{
color: #fff;
background: #ff4757;
font-size: 20px;
text-align: center;
line-height: 40px;
height: 40px;
width: 40px;
margin-bottom: 10px;
border-radius: 50%;
display: block;
position: relative;
transition: all 0.3s;
}
.box .icon li a:hover{
color: #ff4757;
background-color: #fff;
box-shadow: -2px 2px 0 2px #ff4757;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
@media only screen and (max-width:479px){
.box .title{ font-size: 20px; }
}


