
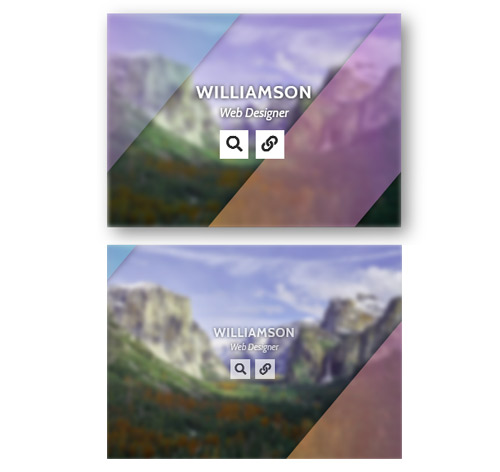
Подробное описание и демонстрацией работы эффекта наведения под номером №218 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<!-- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css /> --> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-218/img-1.jpg" alt=""> <div class="box-content"> <h3 class="title">Steve Thomas</h3> <span class="post">Web developer</span> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-218/img-2.jpg" alt=""> <div class="box-content"> <h3 class="title">Kristina</h3> <span class="post">Web designer</span> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
font-family: 'Cabin', sans-serif;
position: relative;
overflow: hidden;
transition: all 0.3s ease 0s;
}
.box:hover{ filter: drop-shadow(8px 8px 10px gray); }
.box:before,
.box:after{
content: '';
background: linear-gradient(45deg, #FEAC5E,#C779D0,#4BC0C8);
width: 50%;
height: 100%;
box-shadow: 0 0 10px rgba(0,0,0,0.9);
opacity: 0.5;
transform: skewX(-40deg);
position: absolute;
top: 0;
left: 150%;
z-index: 1;
transition: all 0.4s;
}
.box:hover:before{ left: 65%; }
.box:after{
left: -150%;
opacity: 0.4;
}
.box:hover:after{ left: -35%; }
.box img{
width: 100%;
height: 100%;
transform: scale(1.02);
transition: all 0.25s;
}
.box:hover img{
transform: scale(1);
filter: blur(3px) hue-rotate(50deg);
}
.box .box-content{
color: #fff;
width: 70%;
transform: translateX(-50%) translateY(-50%) scale(0);
text-align: center;
padding: 10px;
opacity: 0;
position: absolute;
left: 50%;
top: 50%;
z-index: 2;
transition: all 0.3s ease 0s;
}
.box:hover .box-content{
opacity: 1;
transform: translateX(-50%) translateY(-50%) scale(1);
}
.box .title{
font-size: 22px;
font-weight: 700;
letter-spacing: 1px;
text-transform: uppercase;
text-shadow: 0 0 4px #000;
margin: 0 0 3px 0;
}
.box .post{
font-size: 15px;
font-style: italic;
text-transform: capitalize;
text-shadow: 0 0 4px #000;
margin: 0 0 10px;
display: block;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
}
.box .icon li{
display: inline-block;
margin: 0 5px 0 0;
}
.box .icon li a{
color: #292929;
background: #fff;
font-size: 20px;
line-height: 35px;
text-align: center;
height: 35px;
width: 35px;
display: block;
transition: all 0.3s;
}
.box .icon li a:hover{
color: #fff;
background: #833ab4;
text-shadow: 0 0 2px #fff;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
@media only screen and (max-width:479px){
.box .title{ font-size: 20px; }
}



