
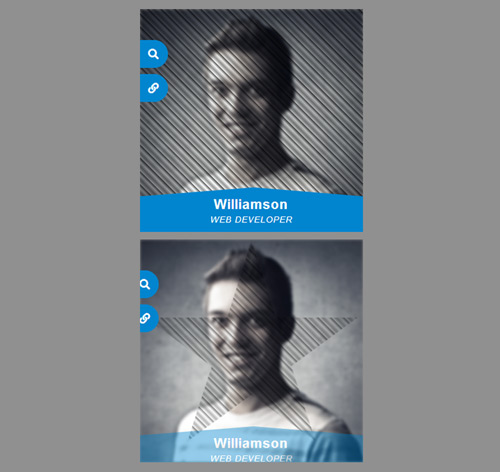
Подробное описание и демонстрацией работы эффекта наведения под номером №201 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-201/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-201/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.demo{ background: #909090; }
.box{
text-align: center;
overflow: hidden;
position: relative;
}
.box:before{
content: "";
width: 100%;
height: 100%;
background-image: repeating-linear-gradient(45deg, transparent 10px, transparent 10px, rgba(0,0,0,0.4) 15px, rgba(0,0,0,0.4) 15px, transparent 20px, transparent 20px, rgba(0,0,0,0.7) 25px, rgba(0,0,0,0.7) 25px);
position: absolute;
top: 0;
left: 0;
opacity: 0;
z-index: 1;
transform: scale(0.5);
-webkit-clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
transition: all 0.5s ease 0s;
}
.box:hover:before{
opacity: 1;
-webkit-clip-path: none;
clip-path: none;
transform: scale(1);
}
.box img{
width: 100%;
height: auto;
transition: all 0.3s ease 0s;
}
.box:hover img{ filter: grayscale(80%) blur(2px); }
.box .box-content{
width: 100%;
padding: 15px 0 10px;
background: #0185cf;
color: #fff;
position: absolute;
bottom: -100%;
left: 0;
opacity: 0;
z-index: 1;
-webkit-clip-path: polygon(51% 0, 100% 20%, 100% 100%, 0 100%, 0 20%);
clip-path: polygon(51% 0, 100% 20%, 100% 100%, 0 100%, 0 20%);
transition: all 0.3s ease 0s;
}
.box:hover .box-content{
bottom: 0;
opacity: 1;
}
.box .title{
font-size: 22px;
font-weight: 600;
letter-spacing: 1px;
text-transform: capitalize;
margin: 0 0 3px 0;
}
.box .post{
display: block;
font-size: 14px;
font-style: italic;
letter-spacing: 1px;
text-transform: uppercase;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
position: absolute;
top: 50px;
left: -100%;
z-index: 1;
transition: all 0.3s ease 0s;
}
.box:hover .icon{ left: 0; }
.box .icon li{
display: block;
margin: 0 0 10px 0;
}
.box .icon li a{
display: block;
width: 45px;
height: 45px;
line-height: 45px;
border-radius: 0 50% 50% 0;
border: 1px solid #0185cf;
background: #0185cf;
font-size: 17px;
color: #fff;
text-align: center;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
color: #0185cf;
border-color: #0185cf;
border-right: 5px solid #0185cf;
background: #fff;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}



