
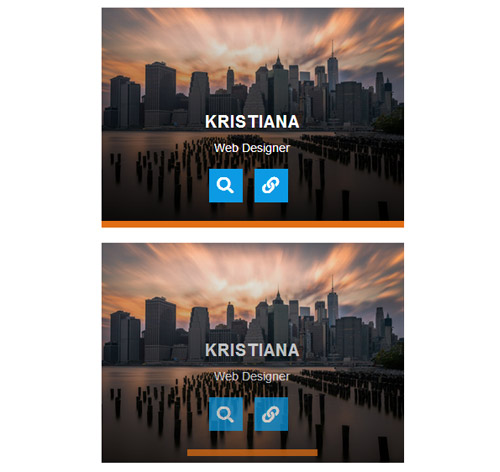
Подробное описание и демонстрацией работы эффекта наведения под номером №196 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-196/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-196/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
position: relative;
}
.box:before{
content: "";
width: 100%;
height: 100%;
background: linear-gradient(to bottom, rgba(0,0,0,0) 0%, rgba(0,0,0,0.85) 100%);
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: all 0.3s ease 0s;
}
.box:hover:before{ opacity: 1; }
.box img{
width: 100%;
height: auto
}
.box .box-content{
width: 100%;
padding: 20px 0 30px;
color: #fff;
opacity: 0;
position: absolute;
bottom: 10%;
left: 0;
transition: all 0.3s ease 0s;
}
.box:hover .box-content{
opacity: 1;
bottom: 0;
}
.box .box-content:before{
content: "";
width: 100px;
height: 8px;
background: #e16e14;
margin: 0 auto;
position: absolute;
bottom: 0;
left: 0;
right: 0;
transition: all 0.4s ease-in-out 0s;
}
.box:hover .box-content:before{ width: 100%; }
.box .title{
font-size: 20px;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 1px;
margin: 0 0 10px 0;
}
.box .post{
display: block;
font-size: 14px;
text-transform: capitalize;
margin-bottom: 15px;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
}
.box .icon li{ display: inline-block; }
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
background: #0c9ae3;
font-size: 20px;
color: #fff;
margin-right: 10px;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{ transform: rotateX(360deg); }
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}



