
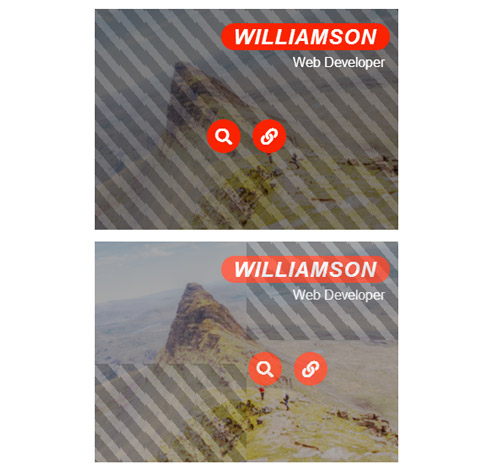
Подробное описание и демонстрацией работы эффекта наведения под номером №190 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-190/img-1.jpg"> <div class="box-content"> <div class="inner-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-190/img-2.jpg"> <div class="box-content"> <div class="inner-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
background: rgba(0,0,0,0.2);
position: relative;
}
.box:before,
.box:after{
content: "";
width: 50%;
height: 100%;
background: repeating-linear-gradient(50deg, rgba(0,0,0,0.2), rgba(0,0,0,0.2) 12px, rgba(255,255,255,0.2) 12px, rgba(255,255,255,0.2) 21px);
background-repeat: repeat;
background-size: 30px;
position: absolute;
top: -100%;
left: 50%;
z-index: 1;
transition: all 0.3s ease 0s;
}
.box:after{
top: 100%;
left: auto;
right: 50%;
}
.box:hover:before,
.box:hover:after{ top: 0; }
.box img{
width: 100%;
height: auto;
transform: scale(1.5);
transition: all 0.3s ease 0s;
}
.box:hover img{
transform:scale(1.5) rotate(-20deg);
mix-blend-mode: hard-light;
}
.box .box-content{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
opacity: 0;
position: absolute;
top: 0;
left: 0;
z-index: 2;
transition: all 0.2s ease 0s;
}
.box:hover .box-content{ opacity: 1; }
.box .inner-content{
width: 100%;
padding: 7px 0;
position: absolute;
top: 10px;
right: 10px;
text-align: right;
z-index: 2;
transition: all 0.3s ease 0s;
}
.box .title{
display: inline-block;
padding: 2px 15px;
margin: 0 0 3px 0;
background: #fa2300;
font-size: 25px;
font-weight: 700;
font-style: italic;
color: #fff;
border-radius: 20px;
letter-spacing: 1px;
text-transform: uppercase;
transition: all 0.6s ease 0s;
}
.box .post{
display: block;
padding: 0 5px;
font-size: 16px;
color: #fff;
border-radius: 0 5px 5px 0;
transition: all 0.6s ease 0s;
}
.box .icon{
width: 65%;
padding: 0;
margin: 0;
list-style: none;
position: absolute;
top: 50%;
right: 0;
z-index: 2;
transition: all 0.5s ease 0s;
}
.box:hover .icon{
right: 50%;
transform: translateX(50%);
}
.box .icon li{
display: inline-block;
margin: 0 5px;
transition: all 0.4s cubic-bezier(1.000, -0.600, 0.570, -0.150);
}
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
background: #fa2300;
margin-bottom: 10px;
font-size: 20px;
color: #fff;
position: relative;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
text-decoration: none;
background: #fff;
border-radius: 10%;
box-shadow: 0 0 0 3px #fa2300 inset;
color: #fa2300;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
@media only screen and (max-width:479px){
.title{ font-size: 18px; }
}



