
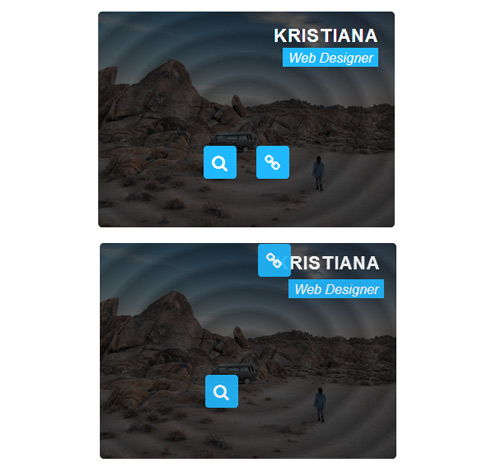
Подробное описание и демонстрацией работы эффекта наведения под номером №184 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-184/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-184/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
border-radius: 5px;
overflow: hidden;
position: relative;
}
.box:before{
content: "";
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
position: absolute;
bottom: 0;
left: 0;
opacity: 0;
z-index: 1;
transition: all 0.2s ease 0s;
}
.box:hover:before{ opacity: 1; }
.box:after{
content: "";
width: 100%;
height: 100%;
background: repeating-radial-gradient(rgba(0,0,0,0.2), rgba(0,0,0,0.4) 10%, rgba(0,0,0,0.2) 15%);
position: absolute;
top: 0;
left: 0;
opacity: 0;
transform: scale(2);
transition: all 0.2s ease-out 0s;
}
.box:hover:after{
opacity: 1;
transform: scale(1);
}
.box img{
width: 100%;
height: auto;
transition: all 0.3s ease 0s;
}
.box .box-content{
padding: 7px 0;
text-align: right;
position: absolute;
top: 10px;
right: 20px;
z-index: 2;
transition: all 0.3s ease 0s;
}
.box .title{
display: block;
font-size: 22px;
font-weight: 700;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
margin: 0 0 3px 0;
opacity: 0;
transform: translateY(-50px);
transition: all 0.4s ease 0.2s;
}
.box .post{
display: inline-block;
padding: 0 7px;
background: #20b8fe;
font-size: 16px;
font-style: italic;
color: #fff;
opacity: 0;
transform: translateX(50px);
transition: all 0.4s ease 0.2s;
}
.box:hover .title,
.box:hover .post{
opacity: 1;
transform: translate(0, 0);
}
.box .icon{
width: 100%;
padding: 0;
margin: 0;
list-style: none;
position: absolute;
top: 50%;
left: 0;
z-index: 2;
opacity: 0;
transform: translateY(-50%);
transition: all 0.4s ease 0.2s;
}
.box:hover .icon{ opacity: 1; }
.box .icon li{
display: inline-block;
margin: 0 10px;
transform: translateY(-400%);
transition: all 0.3s ease 0s;
}
.box:hover .icon li{ transform: translateY(130%); }
.box:hover .icon li:first-child{ transition-delay: 0.2s; }
.box:hover .icon li:last-child{ transition-delay: 0.4s; }
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 10%;
background: #20b8fe;
font-size: 20px;
color: #fff;
position: relative;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
text-decoration: none;
background: #fff;
color: #20b8fe;
box-shadow: 0 0 0 2px #20b8fe;
transform: rotate(30deg);
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}



