
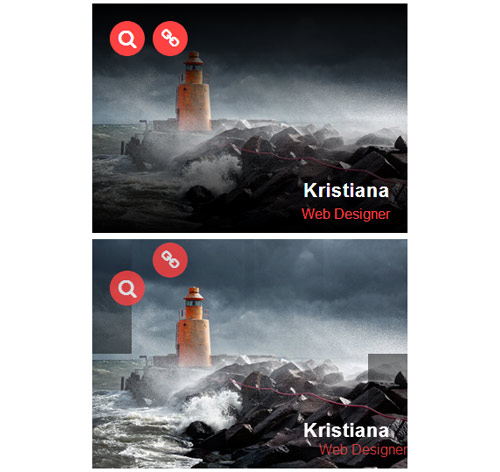
Подробное описание и демонстрацией работы эффекта наведения под номером №185 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-185/img-1.jpg"> <div class="box-content"> <div class="inner-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-185/img-2.jpg"> <div class="box-content"> <div class="inner-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
position: relative;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
transition: all 0.3s ease 0s;
}
.box:before,
.box:after,
.box .box-content:before,
.box .box-content:after{
content: "";
width: 25%;
height: 100%;
background: linear-gradient(to bottom,#000,rgba(0,0,0,0.6),transparent,rgba(0,0,0,0.6),#000);
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: all 0.3s ease-in-out 0s;
}
.box:before{
top: -100%;
left: -25%;
}
.box:after{ left: 50%; }
.box .box-content:before{ left: 25%; }
.box .box-content:after{
top: 100%;
left: 100%;
}
.box:hover:before{
opacity: 1;
top: 0;
left: 0;
}
.box:hover:after{
opacity: 1;
left: 25%;
transition-delay: 0.1s;
}
.box:hover .box-content:before{
opacity: 1;
left: 50%;
transition-delay: 0.1s;
}
.box:hover .box-content:after{
opacity: 1;
top: 0;
left: 75%;
}
.box .inner-content{
text-align: right;
position: absolute;
right: 20px;
bottom: 10px;
z-index: 1;
}
.box .title{
font-size: 22px;
font-weight: 600;
color: #fff;
letter-spacing: 1px;
text-transform: capitalize;
margin: 0 0 4px 0;
transform: translateY(100%);
transition: all 0.3s ease 0s;
}
.box:hover .title{ transform: translateY(0); }
.box .post{
display: inline-block;
font-size: 16px;
color: #ff4242;
opacity: 0;
transform: translateX(100%);
transition: all 0.3s ease 0s;
}
.box:hover .post{
opacity: 1;
transform: translateX(0);
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
position: absolute;
top: 20px;
left: 20px;
}
.box .icon li{
display: inline-block;
opacity: 0;
transition: all 0.3s ease 0s;
}
.box .icon li:first-child{ transform: translateY(80px); }
.box .icon li:last-child{ transform: translateY(-80px); }
.box:hover .icon li{
opacity: 1;
transform: translateY(0);
}
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
font-size: 22px;
color: #fff;
margin-right: 5px;
z-index: 1;
position: relative;
}
.box .icon li a:before{
content: "";
width: 100%;
height: 100%;
border-radius: 50%;
background: #ff4242;
position: absolute;
top: 0;
left: 0;
z-index: -1;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover:before{ border-radius: 20% 0; }
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}