
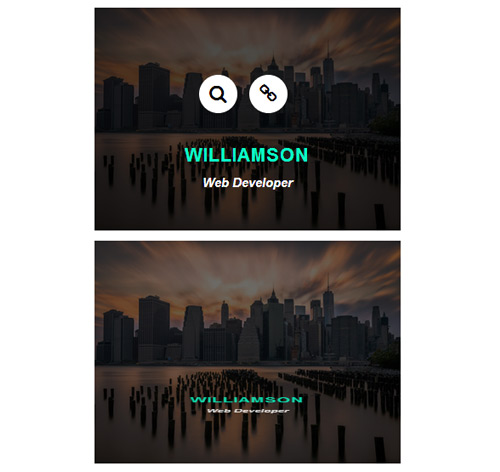
Подробное описание и демонстрацией работы эффекта наведения под номером №181 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-181/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-181/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
position: relative;
}
.box:before{
content: "";
width: 100%;
height: 100%;
background: rgba(0,0,0,0.7);
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: all 0.3s ease 0s;
}
.box:hover:before{ opacity: 1; }
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
padding: 0 30px;
position: absolute;
bottom: 30px;
left: 0;
opacity: 0;
transform: scale(0.5) rotateX(360deg);
transition: all 0.3s ease 0s;
}
.box:hover .box-content{
opacity: 1;
transform: scale(1) rotateX(0deg);
}
.box .title{
font-size: 22px;
font-weight: 700;
color: #0afbc7;
letter-spacing: 1px;
text-transform: uppercase;
margin: 0 0 10px;
}
.box .post{
display: block;
font-size: 15px;
font-style: italic;
font-weight: 600;
color: #fff;
margin-bottom: 15px;
}
.box .icon{
width: 100%;
padding: 0;
margin: 0;
list-style: none;
position: absolute;
top: 30%;
left: 0;
opacity: 0;
transform: scale(0.5) rotateX(360deg);
transition: all 0.3s ease 0.3s;
}
.box:hover .icon{
opacity: 1;
transform: scale(1) rotateX(0deg);
}
.box .icon li{ display: inline-block; }
.box .icon li a{
display: block;
width: 45px;
height: 45px;
line-height: 45px;
border-radius: 50%;
background: #fff;
font-size: 22px;
color: #000;
margin-right: 10px;
transition: all 0.3s ease 0.3s;
}
.box .icon li a:hover{
background: #0afbc7;
color: #fff;
transition-delay: 0s;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}


