
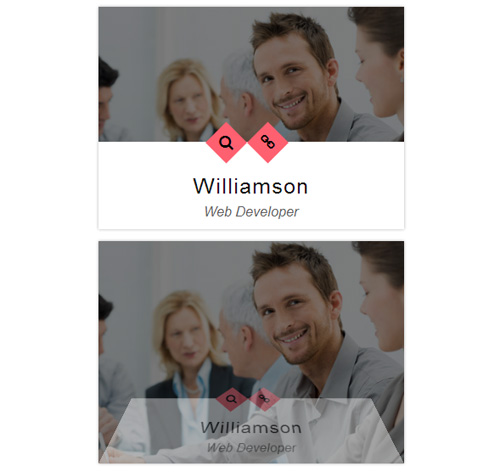
Подробное описание и демонстрацией работы эффекта наведения под номером №179 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-179/img-1.jpg"> <div class="box-content"> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-179/img-2.jpg"> <div class="box-content"> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> </div> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
box-shadow: 0 0 3px rgba(0,0,0,0.3);
overflow: hidden;
perspective: 300px;
position: relative;
}
.box:before{
content: "";
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
position: absolute;
top: -100%;
left: 0;
z-index: 1;
transition: all 0.3s ease 0s;
}
.box:hover:before{ top: 0; }
.box img{
width: 100%;
height: auto;
transform: scale(1.1);
transition: all 0.3s ease 0s;
}
.box:hover img{ transform: scale(1); }
.box .box-content{
width: 100%;
background: #fff;
position: absolute;
bottom: -1px;
left: 50%;
opacity: 0;
z-index: 1;
transform: translateX(-50%) rotateX(90deg);
transform-origin: bottom;
transition: all 0.4s ease 0s;
}
.box:hover .box-content{
opacity: 1;
transform: translateX(-50%) rotateX(0deg);
}
.box .title{
font-size: 25px;
color: #101010;
letter-spacing: 1px;
margin: 0 0 5px 0;
}
.box .post{
display: inline-block;
font-size: 16px;
font-style: italic;
color: #606060;
margin: 0 0 10px 0;
}
.box .icon{
padding: 0;
margin: -17px 0 20px 0;
list-style: none;
}
.box .icon li{
display: inline-block;
margin-right: 10px;
transition: all 0.3s ease 0s;
}
.box .icon li a{
display: block;
width: 35px;
height: 35px;
line-height: 35px;
font-size: 18px;
color: #000;
position: relative;
}
.box .icon li a:hover{ color: #fff; }
.box .icon li a:after{
content: "";
width: 100%;
height: 100%;
background: #ff6070;
position: absolute;
top: 50%;
left: 0;
z-index: -1;
transform: translateY(-50%) rotate(45deg);
transition: all 0.3s ease 0s;
}
.box .icon li a:hover:after{
box-shadow: 0 0 10px #000;
transform: translateY(-50%) rotate(360deg);
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}



