
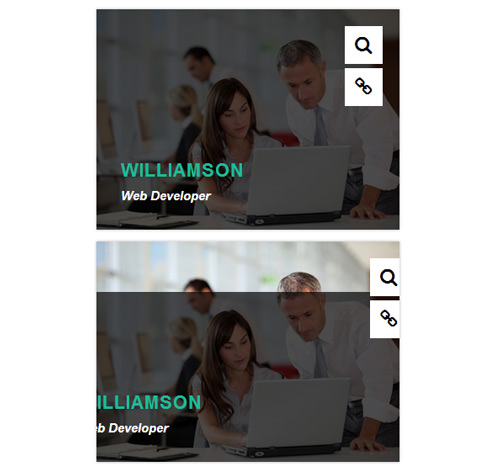
Подробное описание и демонстрацией работы эффекта наведения под номером №175 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-175/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-175/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
overflow: hidden;
box-shadow: 0 0 3px rgba(0,0,0,0.3);
position: relative;
}
.box:before{
content: "";
width: 100%;
height: 100%;
background: rgba(0,0,0,0.7);
position: absolute;
bottom: -100%;
left: 0;
transition: all 0.3s ease 0s;
}
.box:hover:before{ bottom: 0; }
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
padding: 0 30px;
position: absolute;
bottom: 15px;
left: -100%;
transition: all 0.3s ease 0.2s;
}
.box:hover .box-content{ left: 0; }
.box .title{
font-size: 22px;
font-weight: 700;
color: #1abc9c;
letter-spacing: 1px;
text-transform: uppercase;
margin: 0 0 7px;
}
.box .post{
display: block;
font-size: 15px;
font-weight: 600;
font-style: italic;
color: #fff;
margin-bottom: 15px;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
position: absolute;
top: 20px;
right: -100%;
transition: transform 0.3s ease 0.3s;
}
.box:hover .icon{ right: 20px; }
.box .icon li{
transform: translate3d(600px, 0px, 0px);
transition: all 0.3s ease 0.3s;
}
.box .icon li:last-child{ transition-delay: 0.4s; }
.box:hover .icon li{ transform: translate3d(0,0,0); }
.box .icon li a{
display: block;
width: 45px;
height: 45px;
line-height: 45px;
background: #fff;
text-align: center;
font-size: 22px;
color: #000;
margin-bottom: 5px;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
background: #1abc9c;
color: #fff;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}