
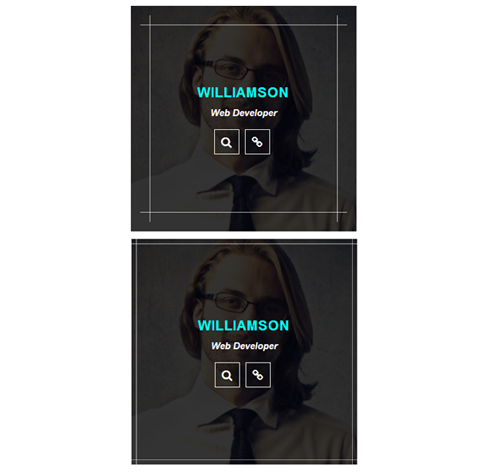
Подробное описание и демонстрацией работы эффекта наведения под номером №173 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-173/img-1.jpg"> <div class="box-content"> <div class="content-inner"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-173/img-2.jpg"> <div class="box-content"> <div class="content-inner"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
position: relative;
}
.box img{
width: 100%;
height: auto;
transform: scale3d(1, 1, 1);
transition: all 0.3s ease 0s;
}
.box:hover img{ transform: scale3d(1.15, 1.15, 1); }
.box .box-content{
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.8);
padding-top: 35%;
color: #fff;
position: absolute;
top: 0;
left: 0;
opacity: 0;
z-index: 2;
transition: all 0.3s ease 0s;
}
.box:hover .box-content{ opacity: 1; }
.box .box-content:before,
.box .box-content:after{
content: "";
position: absolute;
top: 15px;
left: 15px;
bottom: 15px;
right: 15px;
border: 1px solid rgba(255, 255, 255, 0.7);
opacity: 0;
z-index: -1;
transform: scale(1.5);
transition: all 0.6s ease 0.2s;
}
.box .box-content:before{
border-top: none;
border-bottom: none;
left: 30px;
right: 30px;
}
.box .box-content:after{
border-left: none;
border-right: none;
top: 30px;
bottom: 30px;
}
.box:hover .box-content:before,
.box:hover .box-content:after{
opacity: 1;
transform: scale(1);
}
.box .content-inner{
opacity: 0;
transform: scale(0);
transition: all 0.3s ease 0s;
}
.box:hover .content-inner{
opacity: 1;
transform: scale(1);
}
.box .title{
font-size: 22px;
font-weight: 700;
color: #00fff2;
letter-spacing: 1px;
text-transform: uppercase;
margin: 0 0 10px;
}
.box .post{
display: block;
font-size: 15px;
font-weight: 600;
font-style: italic;
margin-bottom: 15px;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
z-index: 2;
}
.box .icon li{ display: inline-block; }
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
border: 1px solid #fff;
font-size: 18px;
color: #fff;
margin-right: 5px;
position: relative;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{ color: #000; }
.box .icon li a:before{
content: "";
width: 100%;
height: 100%;
background: #fff;
position: absolute;
top: 0;
left: 0;
z-index: -1;
transform: scale(0);
transition: all 0.3s ease 0s;
}
.box .icon li a:hover:before{ transform: scale(1); }
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}



