
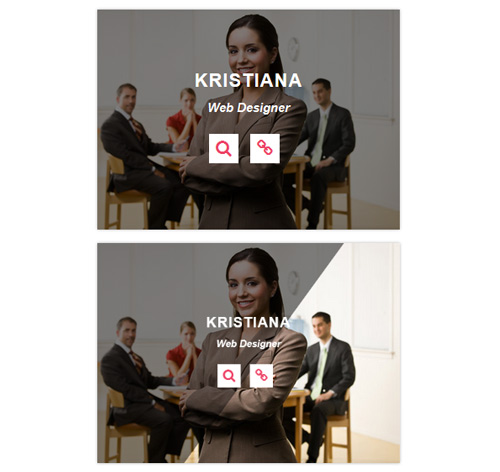
Подробное описание и демонстрацией работы эффекта наведения под номером №164 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-164/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-164/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
box-shadow: 0 0 3px rgba(0,0,0,0.3);
position: relative;
}
.box:before{
content: "";
width: 0;
height: 200%;
background: rgba(0,0,0,0.5);
position: absolute;
top: 0;
left: -250px;
bottom: 0;
transform: skewX(-36deg);
transition: all 0.5s ease 0s;
}
.box:hover:before{ width: 200%; }
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
padding-top: 20%;
position: absolute;
top: 0;
left: 0;
transform: scale(0);
transition: all 0.3s ease 0s;
}
.box:hover .box-content{ transform: scale(1); }
.box .title{
font-size: 22px;
font-weight: 700;
color: #fff;
letter-spacing: 1px;
text-transform: uppercase;
margin: 0 0 10px;
}
.box .post{
display: block;
font-size: 15px;
font-style: italic;
font-weight: 600;
color: #fff;
margin-bottom: 20px;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
}
.box .icon li{ display: inline-block; }
.box .icon li a{
display: block;
width: 35px;
height: 35px;
line-height: 35px;
font-size: 20px;
background: #fff;
color: #ee4266;
margin-right: 10px;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{ border-radius: 50%; }
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
@media only screen and (max-width:767px){
.box:before{ left: -400px; }
.box:hover:before{ width: 300%; }
}



