
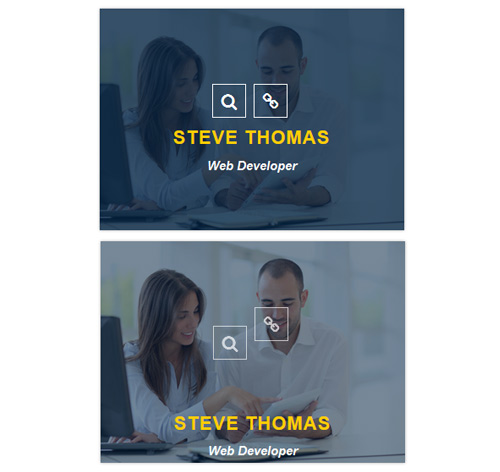
Подробное описание и демонстрацией работы эффекта наведения под номером №163 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-163/img-1.jpg"> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-163/img-2.jpg"> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
box-shadow: 0 0 3px rgba(0,0,0,0.3);
position: relative;
}
.box:before{
content: "";
width: 100%;
height: 100%;
background: rgba(4,36,66,0.8);
opacity: 0;
position: absolute;
top: 0;
left: 0;
transition: all 0.3s ease 0s;
}
.box:hover:before{ opacity: 1; }
.box img{
width: 100%;
height: auto;
}
.box .icon{
width: 100%;
list-style: none;
padding: 0;
margin: 0;
position: absolute;
top: 40%;
left: 0;
transform: translateY(-40%);
}
.box .icon li{ display: inline-block; }
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
border: 1px solid #fff;
font-size: 20px;
color: #fff;
margin-right: 5px;
opacity: 0;
transition: all 0.3s ease 0s;
}
.box .icon li:first-child a{ transform: translateY(35px); }
.box .icon li:last-child a{ transform:translateY(-35px); }
.box .icon li a:hover{
border-color: #ffce00;
color: #ffce00;
}
.box:hover .icon li:first-child a,
.box:hover .icon li:last-child a{
opacity: 1;
transform: translateY(0);
}
.box .box-content{
width: 100%;
position: absolute;
bottom: -50%;
left: 0;
transition: all 0.3s ease 0s;
}
.box:hover .box-content{ bottom: 25%; }
.box .title{
font-size: 22px;
font-weight: 700;
color: #ffce00;
letter-spacing: 1px;
text-transform: uppercase;
margin: 0 0 10px;
}
.box .post{
display: block;
font-size: 15px;
font-style: italic;
font-weight: 600;
color: #fff;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
@media only screen and (max-width:479px){
.box:hover .box-content{ bottom: 10%; }
}


