
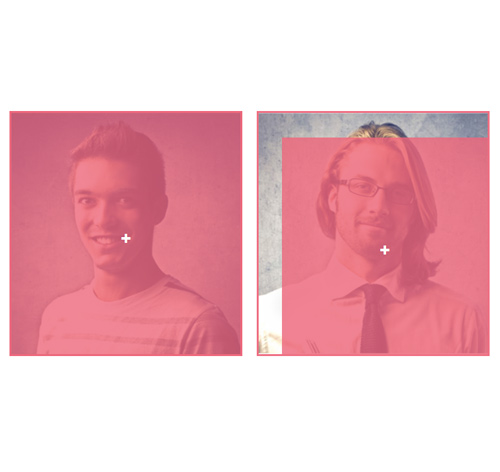
Подробное описание и демонстрацией работы эффекта наведения под номером №16 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-16/img-1.jpg" alt=""> <a href="#" class="icon"><i class="fa fa-plus"></i></a> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
overflow: hidden;
position:relative;
border:3px solid rgba(237, 104, 124,0.5);
transition:all 0.5s ease 0s;
}
.box:hover{
border:3px solid #ed687c;
}
.box img{
width:100%;
height: auto;
}
.box .icon{
position:absolute;
bottom:0;
right:0;
width:70px;
height:70px;
line-height: 70px;
color:#fff;
font-size:18px;
background:#ed687c;
text-align: center;
display: block;
transition:all 0.5s ease 0s;
}
.box:hover .icon{
width:100%;
height:100%;
padding-top: 45%;
background:rgba(237, 104, 124,0.8);
}
@media only screen and (max-width: 990px) {
.box{
margin-bottom:20px;
}
}



