
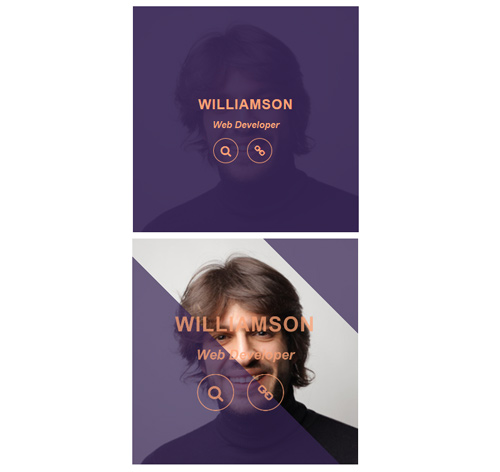
Подробное описание и демонстрацией работы эффекта наведения под номером №154 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-154/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-154/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
position: relative;
}
.box:before,
.box:after{
content: "";
width: 250%;
height: 200%;
background: rgba(55, 37, 84, 0.7);
position: absolute;
top: 0;
left: 0;
transform: skew(45deg) translateX(100%);
transition: all 0.6s ease 0s;
}
.box:after{ transform: skew(45deg) translateX(-100%); }
.box:hover:before,
.box:hover:after{ transform: skew(45deg) translateX(0px); }
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
position: absolute;
top: 40%;
left: 0;
opacity: 0;
z-index: 10;
transform: scale(3);
transition: all 0.3s ease 0s;
}
.box:hover .box-content{
opacity: 1;
transform: scale(1);
}
.box .title{
display: block;
font-size: 22px;
font-weight: 700;
color: #faa275;
text-transform: uppercase;
letter-spacing: 1px;
margin: 0 0 10px;
}
.box .post{
display: block;
font-size: 15px;
font-style: italic;
font-weight: 600;
color: #faa275;
margin-bottom: 10px;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
}
.box .icon li{ display: inline-block; }
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
border: 1px solid #faa275;
margin-right: 10px;
font-size: 18px;
color: #faa275;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
background: #fff;
border-color: #fff;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}



