
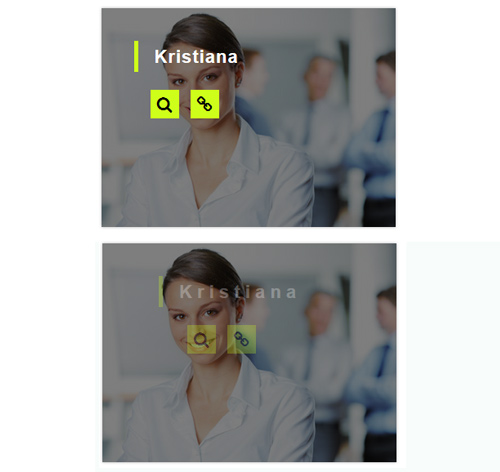
Подробное описание и демонстрацией работы эффекта наведения под номером №145 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-145/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-145/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
overflow: hidden;
position: relative;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
position: absolute;
top: 0;
left: 15%;
opacity: 0;
transition: all 0.4s ease 0s;
}
.box:hover .box-content{
left: 0;
opacity: 1;
}
.box .title{
padding: 7px 20px;
margin: 0;
font-size: 22px;
font-weight: 700;
color: #fff;
letter-spacing: 8px;
border-left: 5px solid #ceff1a;
opacity: 0;
position: absolute;
top: 40px;
left: 80px;
transition: all 0.5s ease 0s;
}
.box:hover .title{
letter-spacing: 1px;
left: 40px;
opacity: 1;
transition-delay: 0.3s;
}
.box .icon{
list-style: none;
padding: 0;
margin: 0;
position: absolute;
top: 100px;
left: 120px;
text-align: center;
opacity: 0;
transition: all 0.5s ease 0s;
}
.box:hover .icon{
left: 60px;
opacity: 1;
transition-delay: 0.3s;
}
.box .icon li{ display: inline-block; }
.box .icon li a{
display: block;
width: 35px;
height: 35px;
line-height: 35px;
background: #ceff1a;
font-size: 20px;
color: #000;
margin-right: 10px;
transition: all 0.5s ease 0s;
}
.box .icon li a:hover{ border-radius: 50%; }
@media only screen and (max-width:990px){
.box{ margin-bottom: 20px; }
}



