
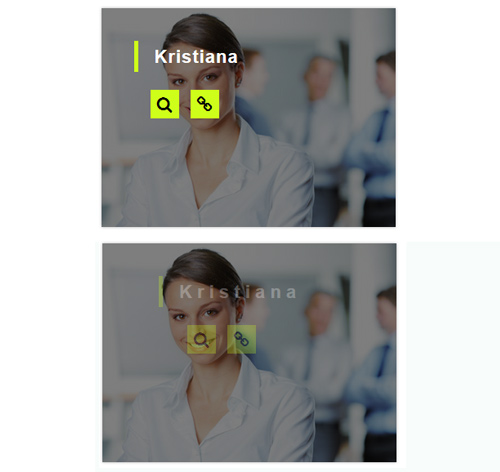
Подробное описание и демонстрацией работы эффекта наведения под номером №147 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-147/img-1.jpg"/> <div class="box-content"> <h3 class="title">Williamson</h3> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-147/img-2.jpg"/> <div class="box-content"> <h3 class="title">Kristiana</h3> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
background: #000;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
text-align: center;
position: relative;
}
.box img{
width: 100%;
height: auto;
transition: all 0.35s ease 0s;
}
.box:hover img{ opacity: 0.5; }
.box .box-content{
padding: 30px 10px 30px 0;
background: rgba(0, 0, 0, 0.65);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
opacity: 0;
transition: all 0.35s ease 0s;
}
.box:hover .box-content{
top: 10px;
left: 10px;
bottom: 10px;
right: 10px;
opacity: 1;
}
.box .title{
width: 100%;
font-size: 22px;
font-weight: 700;
color: #fff;
line-height: 17px;
margin: 5px 0;
position: absolute;
bottom: 55%;
}
.box .icon{
width: 100%;
list-style: none;
padding: 0;
margin: 0;
font-size: 22px;
position: absolute;
top: 50%;
}
.box .icon li{
display: inline-block;
opacity: 0;
transform: translateY(40px);
transition: all 0.35s ease 0s;
}
.box:hover .icon li{
opacity: 1;
transform: translateY(0px);
}
.box:hover .icon li:first-child{ transition-delay: 0.1s; }
.box:hover .icon li:nth-child(2){ transition-delay: 0.2s; }
.box .icon li a{
display: block;
width: 35px;
height: 35px;
border-radius: 50%;
background: #f39c12;
font-size: 20px;
color: #000;
line-height: 35px;
margin-right: 5px;
transition: all 0.35s ease 0s;
}
.box .icon a:hover{ background: #fff; }
@media only screen and (max-width:990px){
.box{ margin-bottom: 20px; }
}



