
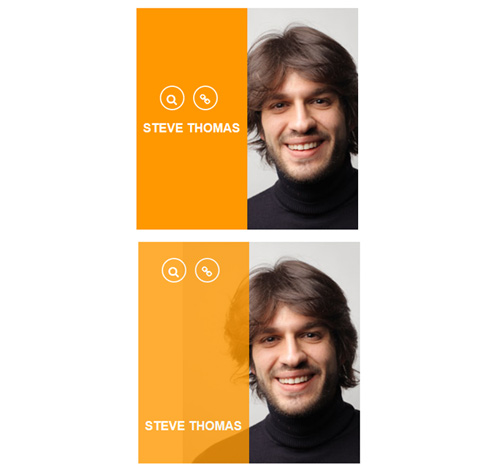
Подробное описание и демонстрацией работы эффекта наведения под номером №143 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-143/img-1.jpg"> <div class="box-content"> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> <h3 class="title">Williamson</h3> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-143/img-2.jpg"> <div class="box-content"> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> <h3 class="title">Kristiana</h3> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
position: relative;
}
.box img{
width: 100%;
height: auto;
transition: all 0.35s ease 0s;
}
.box:hover img{ transform: translateX(25%); }
.box .box-content{
width: 50%;
height: 100%;
background: #ff9800;
opacity: 0;
position: absolute;
top: 0;
left: 0;
transition: all 0.35s ease 0s;
}
.box:hover .box-content{ opacity: 1; }
.box .icon{
width: 100%;
padding: 0;
margin: 0;
list-style: none;
position: absolute;
top: -100%;
left: 0;
transition: all 0.35s ease 0s;
}
.box:hover .icon{ top: 35%; }
.box .icon li{ display: inline-block; }
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
font-size: 18px;
color: #fff;
border: 2px solid #fff;
margin-right: 10px;
transition: all 0.35s ease 0s;
}
.box .icon li a:hover{
background: #fff;
color: #ff9800;
}
.box .title{
width: 100%;
font-size: 20px;
font-weight: 600;
color: #fff;
text-transform: uppercase;
position: absolute;
bottom: -100%;
transition: all 0.35s ease 0s;
}
.box:hover .title{ bottom: 40%; }
@media only screen and (max-width:990px){
.box{ margin-bottom: 20px; }
}


