
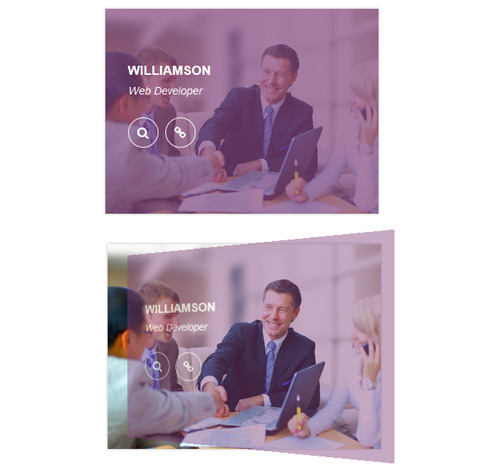
Подробное описание и демонстрацией работы эффекта наведения под номером №141 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-141/img-1.jpg" alt=""/> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-141/img-2.jpg" alt=""/> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
position: relative;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
background: rgba(130, 69, 124, 0.7);
padding: 20% 30px 20px;
position: absolute;
top: 0;
left: 0;
opacity: 0;
}
.box:hover .box-content{
animation-name: loading;
animation-duration: 1200ms;
animation-iteration-count: 1;
animation-timing-function: linear;
opacity: 1;
}
.box .title{
font-size: 17px;
font-weight: 600;
color: #fff;
text-transform: uppercase;
margin: 0 0 7px 0;
}
.box .post{
display: block;
font-size: 14px;
color: #fff;
font-style: italic;
margin-bottom: 25px;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
}
.box .icon li{ display: inline-block; }
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
text-align: center;
font-size: 16px;
color: #fff;
border: 1px solid #fff;
margin-right: 5px;
transition: all 0.3s ease 0s;
}
@keyframes loading{
0%{
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
opacity: 0;
}
40%{
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -20deg);
transform: perspective(400px) rotate3d(0, 1, 0, -20deg);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
}
60%{
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 10deg);
transform: perspective(400px) rotate3d(0, 1, 0, 10deg);
opacity: 1;
}
80%{
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -5deg);
transform: perspective(400px) rotate3d(0, 1, 0, -5deg);
}
100%{
-webkit-transform: perspective(400px);
transform: perspective(400px);
}
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 20px; }
}