
Подробное описание и демонстрацией работы эффекта наведения под номером №13 для библиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
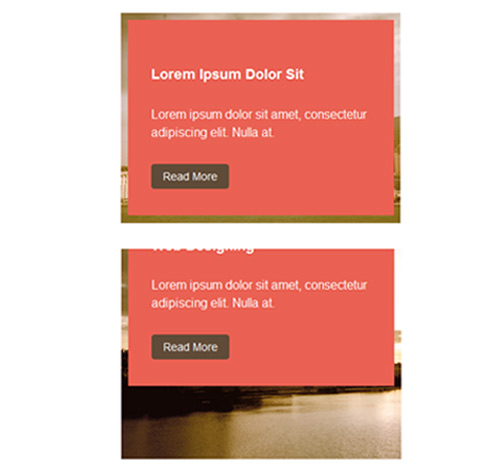
Демонстрация эффекта наведения — стиль 13
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <div class="box-img"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-13/img-1.jpg" alt=""> </div> <div class="content"> <h3 class="title">Lorem ipsum dolor sit</h3> <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla at.</p> <a href="#" class="read-more">read more</a> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
overflow:hidden;
position:relative;
}
.box .box-img img{
width: 100%;
height: auto;
}
.box .content{
width: 95%;
height: 93%;
background: #ea6153;
margin: 9px 0 0 9px;
padding: 60px 30px;
position: absolute;
top: -100%;
left: 0;
transition: all 0.5s ease 0s;
}
.box:hover .content{
top:0;
}
.box .title{
font-size:18px;
font-weight: bold;
color:#fff;
text-transform:capitalize;
margin:0 0 30px 0;
}
.box .description{
font-size:16px;
color:#fff;
margin-bottom:35px;
}
.box .read-more{
padding:8px 15px;
background:#604B38;
color:#fff;
border-radius:4px;
text-transform: capitalize;
transition:all 0.50s ease 0s;
}
.box .read-more:hover{
text-decoration:none;
background:#fff;
color:#604B38;
}
@media only screen and (max-width: 990px){
.box{
margin-bottom:20px;
}
}



