
Подробное описание и демонстрацией работы эффекта наведения под номером №125 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
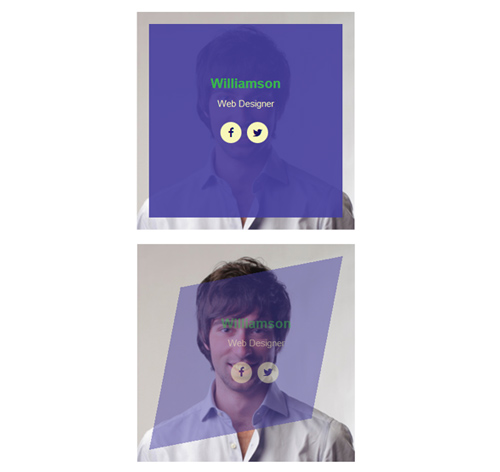
Демонстрация эффекта наведения — стиль 125

Williamson
Заголовок
Kristiana
Web Developer
Steve Thomas
Заголовок<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-125/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Designer</span> <ul class="social"> <li><a href="#"><i class="fab fa-facebook"></i></a></li> <li><a href="#"><i class="fab fa-twitter"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-125/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Developer</span> <ul class="social"> <li><a href="#"><i class="fab fa-facebook"></i></a></li> <li><a href="#"><i class="fab fa-twitter"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
position: relative;
transition: all 0.2s ease-out 0s;
}
.box:after{
content: "";
display: block;
background: #463f9f;
position: absolute;
top: 20px;
left: 20px;
bottom: 20px;
right: 20px;
opacity: 0;
transform: rotate3d(-1, 1, 0, 100deg);
transition: all 0.4s ease-in-out 0s;
}
.box:hover:after{
opacity: 0.9;
transform: rotate3d(0, 0, 0, 0deg);
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
position: absolute;
top: 45%;
left: 20px;
right: 20px;
opacity: 0;
z-index: 1;
-webkit-transform: translate(10%, -30%);
transform: translate(10%, -30%);
transition: all 0.2s ease-out 0s;
}
.box:hover .box-content{
opacity: 1;
transform: translate(0%, -50%);
transition-delay: 0.2s;
}
.box .title{
display: block;
font-size: 22px;
font-weight: 700;
color: #39b54a;
margin: 0 0 10px 0;
}
.box .post{
display: block;
font-size: 15px;
color: #f7f7b9;
margin-bottom: 20px;
}
.box .social{
padding: 0;
margin: 0;
list-style: none;
}
.box .social li{
display: inline-block;
}
.box .social li a{
display: block;
width: 35px;
height: 35px;
background: #f7f7b9;
border-radius: 50%;
font-size: 17px;
color: #1b1462;
line-height: 35px;
margin-right: 5px;
transition: all 0.4s ease-in-out 0s;
}
.box .social li a:hover{
color: #f7f7b9;
background: #39b54a;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
