
Подробное описание и демонстрацией работы эффекта наведения под номером №124 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
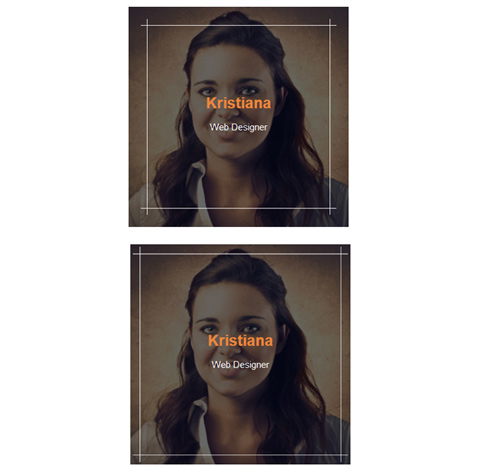
Демонстрация эффекта наведения — стиль 124

Williamson
Web Developer
Kristiana
заговолокer
Steve Thomas
Web Developer<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-124/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-124/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
overflow: hidden;
position: relative;
transition: all 0.3s ease 0s;
}
.box:hover{
transform: translateY(-8px);
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
font-size: 16px;
color: #fff;
background: rgba(0, 0, 0, 0.6);
text-align: center;
padding-top: 40%;
opacity: 0;
position: absolute;
top: 0;
left: 0;
transition: all 0.6s ease 0s;
}
.box:hover .box-content{
opacity: 1;
}
.box .box-content:before,
.box .box-content:after{
content: "";
position: absolute;
top: 20px;
left: 20px;
bottom: 20px;
right: 20px;
opacity: 0;
z-index: 1;
transform: scale(1.5);
transition: all 0.6s ease 0.2s;
}
.box .box-content:before{
border-left: 1px solid rgba(255, 255, 255, 0.9);
border-right: 1px solid rgba(255, 255, 255, 0.9);
left: 30px;
right: 30px;
}
.box .box-content:after{
border-top: 1px solid rgba(255, 255, 255, 0.9);
border-bottom: 1px solid rgba(255, 255, 255, 0.9);
top: 30px;
bottom: 30px;
}
.box:hover .box-content:before,
.box:hover .box-content:after{
opacity: 1;
transform: scale(1);
}
.box .title{
font-size: 25px;
font-weight: 700;
color: #ed8639;
margin: 0 0 15px 0;
}
.box-content .post{
display: block;
font-size: 15px;
color: #fff;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
