
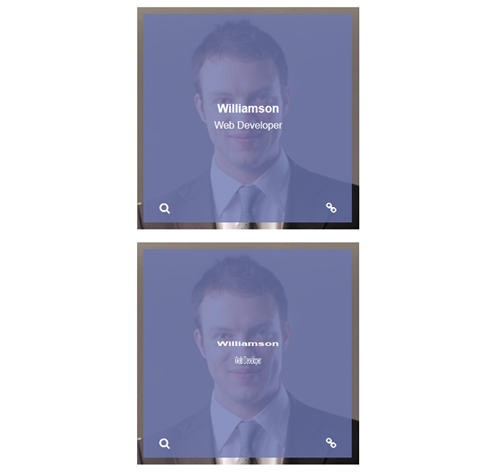
Подробное описание и демонстрацией работы эффекта наведения под номером №123 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-123/img-1.jpg" alt=""/> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-123/img-2.jpg" alt=""/> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web Designer</span> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
overflow: hidden;
position: relative;
}
.box:after{
content: "";
width: 94%;
height: 94%;
background: rgba(108, 119, 176, 0.8);
position: absolute;
top: 3%;
left: 3%;
opacity: 0;
transform: scaleX(0);
transform-origin: right center 0;
transition: transform 0.7s cubic-bezier(0.19, 1, 0.22, 1) 0s, visibility 0.6s ease 0s, opacity 0.35s ease 0s;
}
.box:hover:after{
opacity: 1;
transform: scaleX(1);
transform-origin: left center 0;
transition: transform 0.5s cubic-bezier(1, 0, 0, 1) 0s;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
padding-top: 40%;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
.box .title{
font-size: 19px;
font-weight: bold;
color: #fff;
text-align: center;
margin: 10px 0 5px;
transform: scale(1, 0);
}
.box:hover .title{
transform: scale(1, 1);
transition: all 0.3s ease 0.5s;
}
.box .post{
display: block;
font-size: 16px;
color: #fff;
text-align: center;
transform: scale(0, 1);
}
.box:hover .post{
transform: scale(1, 1);
transition: all 0.3s ease 0.7s;
}
.box .icon{
width: 100%;
list-style: none;
padding: 0;
margin: 0;
position: absolute;
bottom: 10px;
left: 0;
}
.box .icon li{
display: inline-block;
position: relative;
opacity: 0;
}
.box:hover .icon li{
opacity: 1;
transition: all 0.3s ease 0.7s;
}
.box .icon li:first-child{ left: -20px; }
.box:hover .icon li:first-child{ left: 20px; }
.box .icon li:last-child{
float: right;
right: -20px;
}
.box:hover .icon li:last-child{ right: 20px; }
.box .icon li a{
display: block;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 18px;
color: #fff;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}