
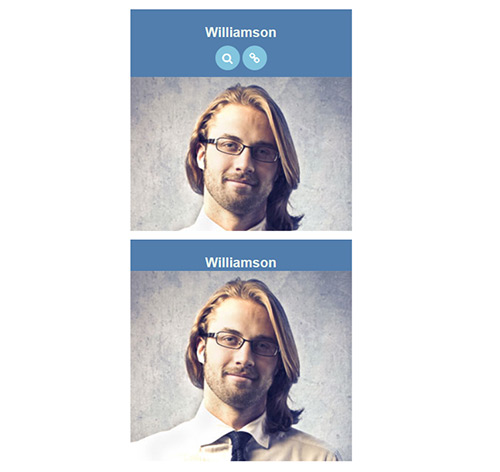
Подробное описание и демонстрацией работы эффекта наведения под номером №116 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-116/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-116/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
overflow: hidden;
position: relative;
transition: all 0.5s ease 0s;
}
.box img{
width: 100%;
height: 100%;
position: relative;
bottom: 0;
z-index: 1;
transition: all 0.3s ease 0s;
}
.box:hover img{
bottom: -110px;
}
.box .box-content{
width: 100%;
height: 100%;
background: #527ead;
padding: 25px;
color: #e7f2ec;
position: absolute;
top: 0;
left: 0;
}
.box .title{
font-size: 22px;
font-weight: 700;
text-transform: capitalize;
margin: 0 0 10px 0;
}
.box .icon{
list-style: none;
padding: 0;
margin: 0;
}
.box .icon li{
display: inline-block;
}
.box .icon li a{
display: inline-block;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
background: #83c5de;
font-size: 18px;
color: #fff;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
background: #527ead;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}



