
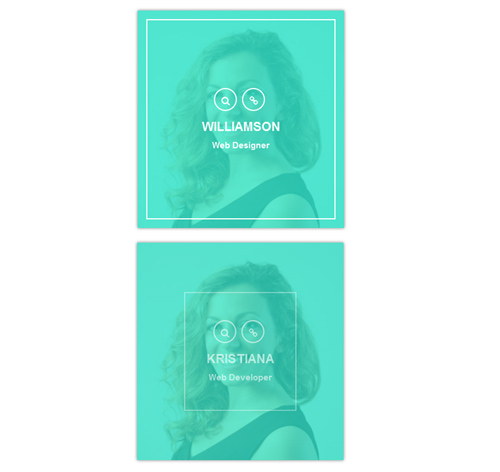
Подробное описание и демонстрацией работы эффекта наведения под номером №111 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-111/img-1.jpg"> <div class="box-content"> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> <h3 class="title">Williamson</h3> <span class="post">Web Designer</span> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-111/img-2.jpg"> <div class="box-content"> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> <h3 class="title">Kristiana</h3> <span class="post">Web developer</span> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
box-shadow: 0 0 5px #7e7d7d;
position: relative;
}
.box:before{
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: rgba(49,237,210,0.8);
opacity: 0;
transition: all 0.5s ease 0s;
}
.box:hover:before{
opacity: 1;
}
.box:after{
content: "";
position: absolute;
top: 15px;
left: 15px;
bottom: 15px;
right: 15px;
border: 2px solid #fff;
transform: scale(0);
opacity: 0;
transition: all 1s ease 0s;
}
.box:hover:after{
opacity: 1;
transform: scale(1);
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
padding: 15px;
color: #fff;
position: absolute;
top: 50%;
left: 0;
right: 0;
opacity: 0;
z-index: 1;
transform: translate(0%, -50%);
transition: all 1s ease 0s;
}
.box:hover .box-content{
opacity: 1;
}
.box .icon{
padding: 0;
margin: 0 0 15px 0;
list-style: none;
}
.box .icon li{
display: inline-block;
}
.box .icon li a{
display: inline-block;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
border: 2px solid #fff;
font-size: 16px;
color: #fff;
margin-right: 5px;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
border-color: #696969;
color: #696969;
}
.box .title{
font-size: 22px;
font-weight: 700;
text-transform: uppercase;
margin: 0 0 10px 0;
}
.box .post{
font-size: 15px;
font-weight: 600;
text-transform: capitalize;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}



