
На каждом сайте должны присутствовать формы. Без них невозможно сделать контактные формы, обратную связь и поля регистрации. С их помощью можно создать кнопки отправки, очистки и другие. Есть и множество других вариаций их использования, об этом поговорим в этой статье.
Создание формы. Поля тега Form
Давайте разберем все возможности, которые предлагает нам тег form. Ниже мы рассмотрим все элементы формы в HTML на примерах.
Чтобы создать форму нужно вписать в HTML документ парный тег form. Этот тег обязателен, без него поля не будут функционировать. Это контейнер, в котором и содержатся поля(регистрации — ввод логина и пароля, ввод комментариев, а также кнопки).
Тег имеет несколько атрибутов: <action>, <method>, <name> и другие.
Атрибут action указывает ссылку на документ, в котором будут обрабатываться значения формы. Вы можете создать ещё один HTML документ с названием form.html. Такой способ используется в примере ниже.
Ещё один важный атрибут — <method>. Он отвечает за то, как именно будет проходить обработка вводимых данных. Всего есть 2 значения атрибута: get и post. Не будем подробно вдаваться в их отличия, так как это тема изучения PHP.
Если же вы уже используете PHP, можно не указывать ссылку в атрибуте action. Это возможно только если документ, содержащий форму, написан на языке PHP, если он будет её обрабатывать.
Форма регистрации. HTML
Один из важных элементов любого сайта — поле регистрации. Рассмотрим стандартное поле, с вводом логина и пароля. Можно добавить ввод имени, даты рождения, каких-либо личных предпочтений и так далее.
Для того, чтобы создать поле ввода логина создаем тег input. Он является основой всех элементов формы. Создаем 2 одинарных тега input, вписываем туда 2 атрибута name и type. В первом задаем такие значения: name=»login» type=»text», а для второго: name=»password» type=»password».


Как видим, у нас получилось стандартное поле регистрации, с логином и паролем. Идем дальше.
Форма обратной связи для сайта. HTML
Создадим обратную связь для нашей страницы. Она может понадобится, если основателю сайта важно мнение клиентов. Иногда используется для связи с администрацией сайта, для обсуждения каких-либо вопросов.
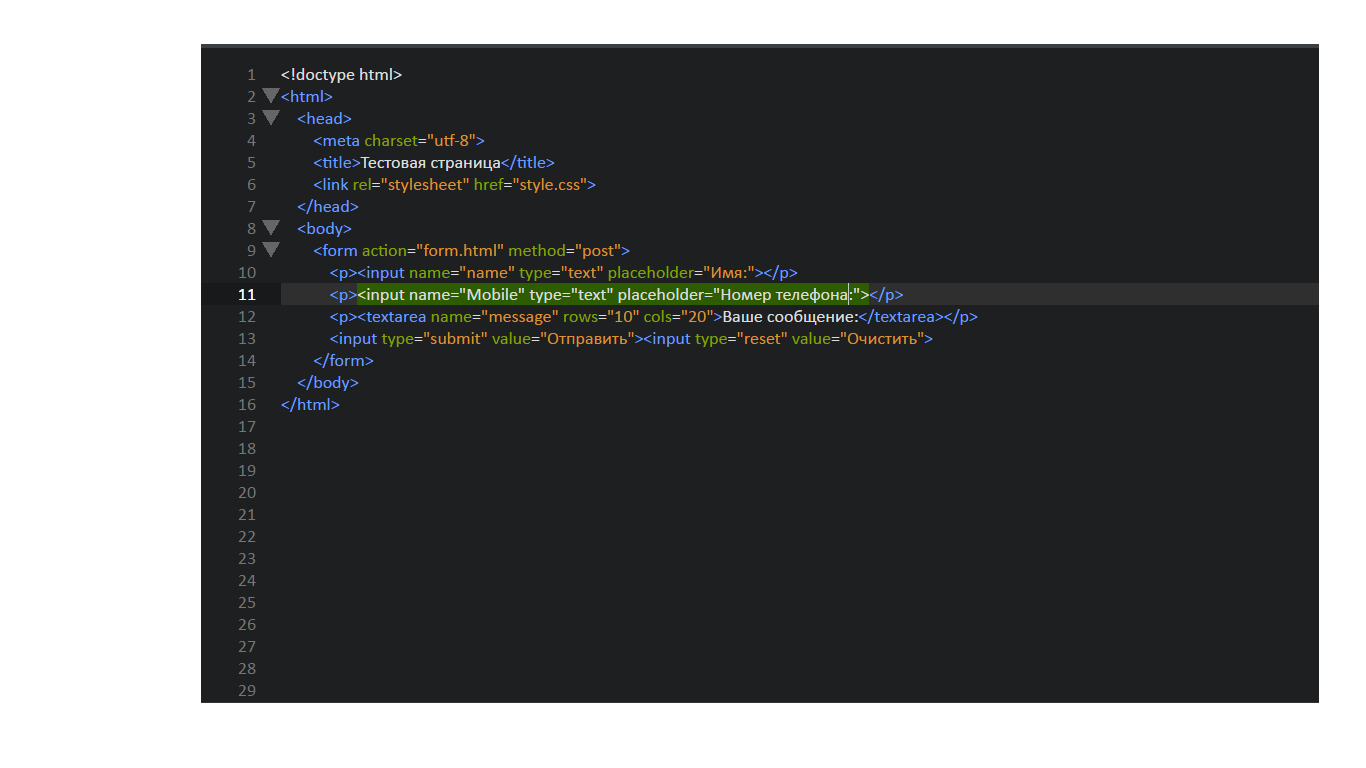
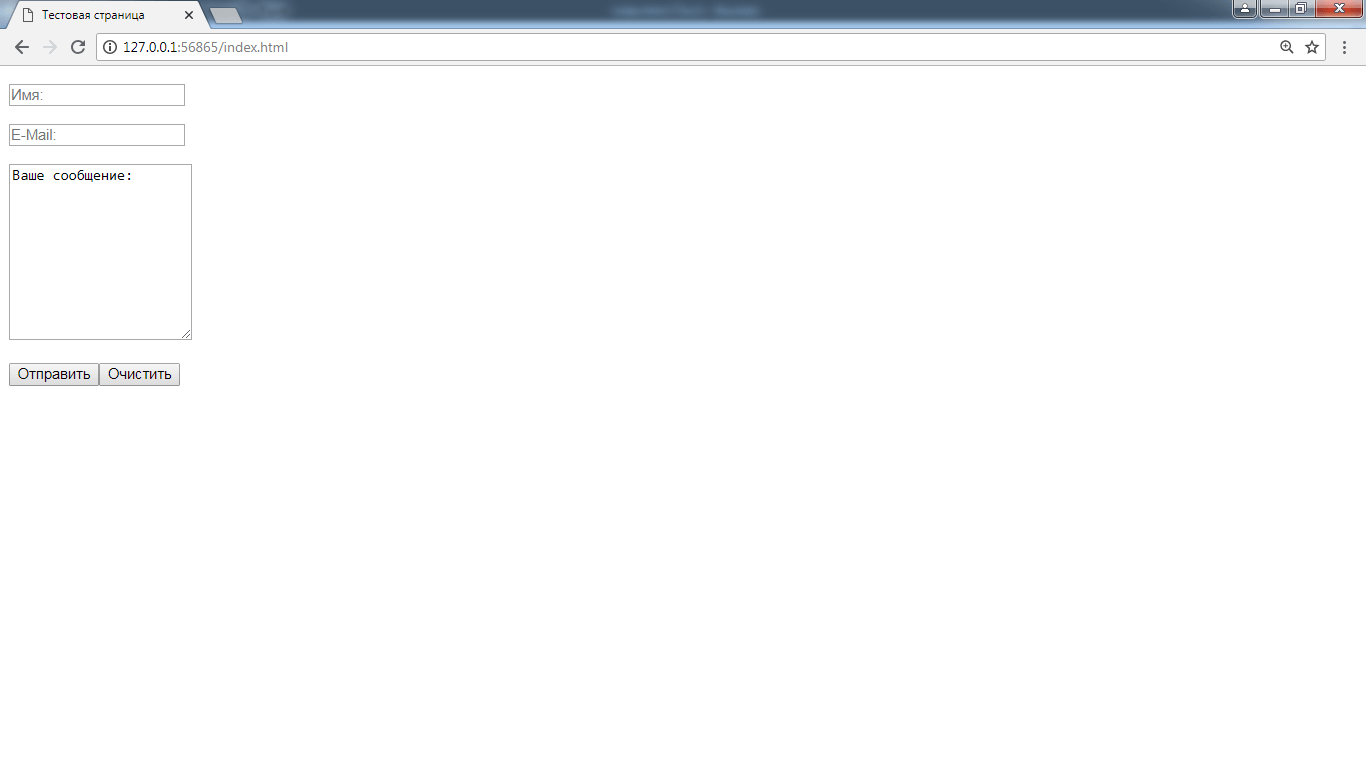
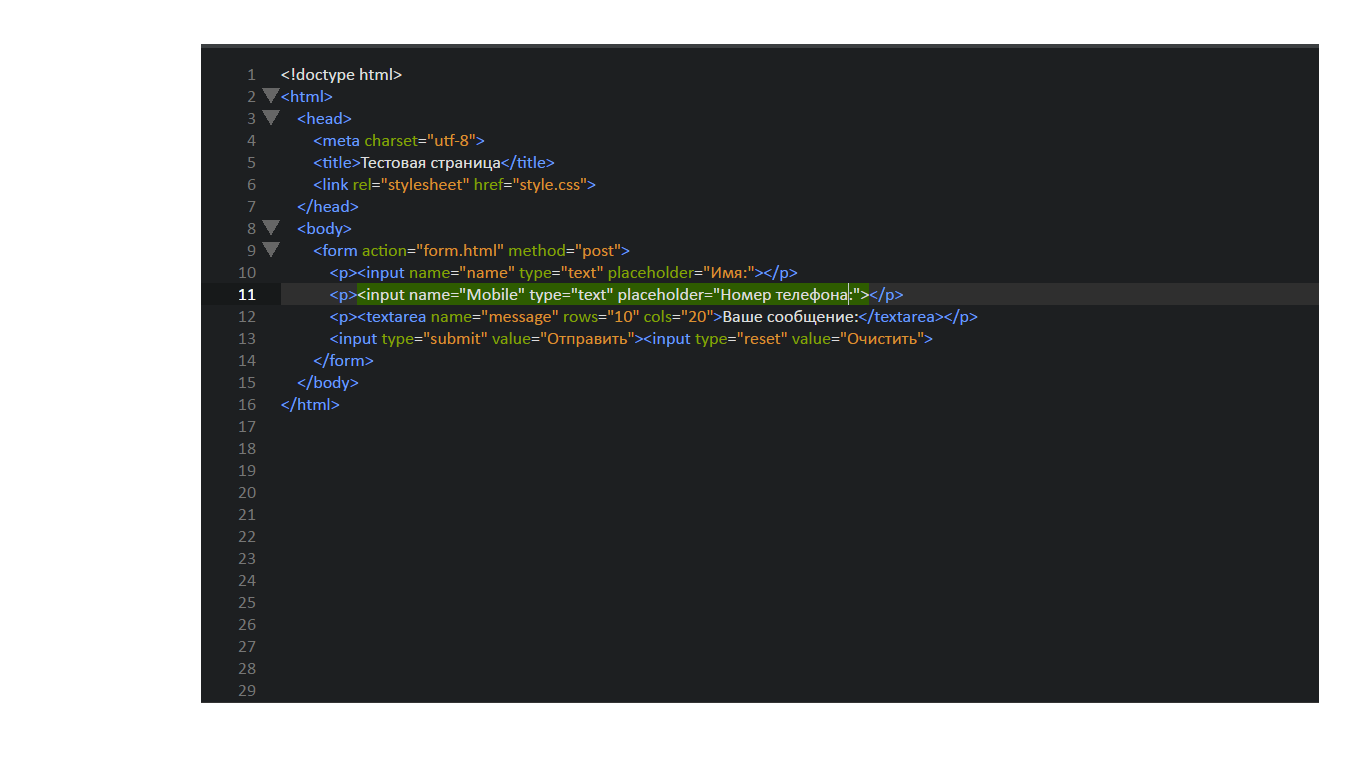
Создаем 2 тега <input>, в них будет указывать имя пользователя и адрес электронной почты(на него должен приходить ответ от модерации). Затем создаем поле для ввода сообщения(может использоваться для создания комментариев)и кнопку отправки и очистки.


Поле имени: input name="name" type="text"
Поле E-Mail: input name="E-Mail" type="text"
Как видите, контактную форму в HTML создать сложнее чем поле регистрации, но не очень сложно. Формы особо не радуют глаз, но ниже мы поговорим о том, как сделать красивые формы
Теперь подробнее о поле сообщения и кнопках. Для сообщения используется двойной тег textarea. Он имеет атрибуты name, cols, rows и другие. Атрибут name вам уже известен, а cols и rows работают по принципу создания таблиц. То есть они указывают ширину и высоту поля, определяя количество колонок и линий для сообщения.
Кнопка — тег input с типом submit и reset. Первый тип используется для отправки данных в обработчик, а второй для очистки полей от введенных данных. В атрибуте value указывается название кнопки, которое будет отображаться на сайте. В нашем случае это «Отправить» и «Очистить». Тип submit считается формой отправки, тег button не сможет справиться с его функциями, поэтому используйте только его
Чтобы в поле было указано функция формы, вводим атрибут placeholder. В нем, в кавычках, указываем функцию формы. Например в поле «Имя», указано значение «Имя:»
Форма обратного звонка. HTML
Создается очень просто. Здесь нужно всего лишь 4 тега input — Ввод имени, номера, кнопки отправки и очистки. Вот пример:


Другие поля формы в HTML
Все остальные поля создаются через тег <input>, сейчас мы разберем их создание.
Первый тип — <radio>. Может использоваться для выбора каких-либо вариантов при информации. Например в поле регистрации может быть вопрос о том, какое у вас вероисповедание или политические взгляды. Создается с помощью тега <input>, и типа <radio>, в атрибуте <value> указывается выбранное значение.
Второй тип — checkbox. Очень поход на тип radio, но его отличие в том, что он позволяет выбрать несколько вариантов. Чтобы создать поле выбора укажите тип checkbox для тега <input>
Создание красивых форм. HTML & CSS
Простые HTML формы выглядят не презентабельно, поэтому мы воспользуемся CSS стилями. Мы придадим приятную форму самим полям, сделаем красивую кнопку отправки — зададим её цвет. Кроме этого будут присутствовать другие стили. Чтобы разобраться внимательно рассмотрите пример:



