
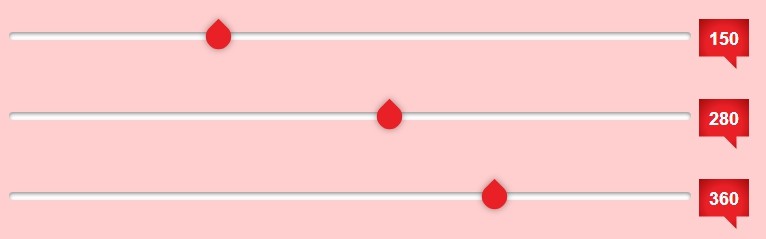
Готовый код для быстрой реализации объекта Bootstrap Range Slider для вашего сайта. Скопируйте указанный код в том же порядке, в нужные разделы стилей на хостинге и внедряйте адаптивные элементы современного дизайна в несколько кликов. Вместе с готовым HTML/CSS/JavaScript кодом, предлагаем вам самостоятельно оценить готовую демонстрационную версию элемента на нашем сайте.
Готовый код CSS для Range Slider Style
:root{
--white: #fff;
--shadow: rgba(0, 0, 0, 0.4);
--color_1: #EA2027;
--color_2: #ce0c12;
}
.range-slider{ margin: 30px 0 0 0; }
.range-slider input[type="range"]{
background: var(--white);
width: calc(100% - (68px));
height: 8px;
border-radius: 10px;
box-shadow: inset 0 2px 5px var(--shadow);
outline: none;
float: left;
-webkit-appearance: none;
position: relative;
}
.range-slider input[type="range"]::-webkit-slider-thumb{
background: var(--color_1);
width: 25px;
height: 25px;
border-radius: 0 20px 20px 20px;
box-shadow: 0 0 10px var(--shadow);
cursor: pointer;
transform: rotate(45deg);
transition: all 0.15s ease-in-out 0s;
-webkit-appearance: none;
appearance: none;
}
.range-slider input[type="range"]::-webkit-slider-thumb:hover,
.range-slider input[type="range"]:active::-webkit-slider-thumb{
background: var(--color_2);
box-shadow: 0 0 10px var(--shadow), 0 0 0 5px var(--color_1) inset;
}
.range-slider input[type="range"]::-moz-range-thumb{
background: var(--color_1);
width: 25px;
height: 25px;
cursor: pointer;
border: none;
border-radius: 0 20px 20px 20px;
box-shadow: 0 0 10px var(--shadow);
transform: rotate(45deg);
transition: all 0.15s ease-in-out 0s;
}
.range-slider input[type="range"]::-moz-range-thumb:hover,
.range-slider input[type="range"]:active::-moz-range-thumb{
background: var(--color_2);
box-shadow: 0 0 10px var(--shadow), 0 0 0 5px var(--color_1) inset;
}
.range-slider .range-value{
color: var(--white);
background: radial-gradient(var(--color_1),var(--color_1),#a00b0d);
font-size: 18px;
font-weight: 600;
text-align: center;
line-height: 40px;
width: 50px;
height: 50px;
margin-left: 8px;
display: inline-block;
position: relative;
top: -13px;
-webkit-clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
}
::-moz-range-track{
background: transparent;
border: 0;
}
Готовый код HTML для Range Slider Style
<div class="demo">
<div class="range-slider">
<input type="range" value="150" min="0" max="500" range="true">
<span class="range-value">150</span>
</div>
</div>
Готовый код и библиотеки JavaScript для Range Slider Style
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
$(document).ready(function(){
var rangeSlider = function(){
var slider = $('.range-slider'),
range = $('.range-slider input[type="range"]'),
value = $('.range-value');
slider.each(function(){
value.each(function(){
var value = $(this).prev().attr('value');
$(this).html(value);
});
range.on('input', function(){
$(this).next(value).html(this.value);
});
});
};
rangeSlider();
});
License Terms
