
Подробное описание и демонстрация работы аккордеона под номером №9 для библиотеки Bootstrap. Html и CSS код для реализации accordeon’a на сайте как на изображении.
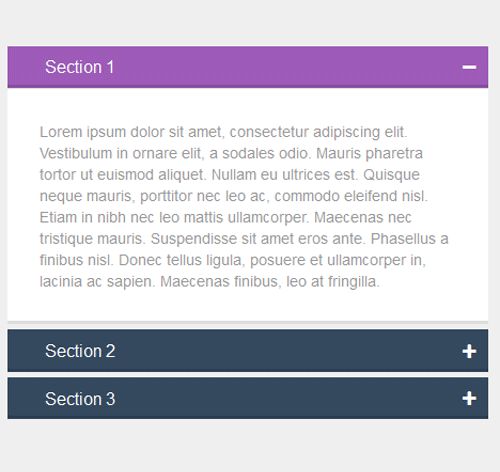
Демо Аккордиона — стиль 9
Это текст специально написан для демонстрации работы эффекта. Vestibulum in ornare elit, a sodales odio. Mauris pharetra tortor ut euismod aliquet. Nullam eu ultrices est. Quisque neque mauris, porttitor nec leo ac, commodo eleifend nisl. Etiam in nibh nec leo mattis ullamcorper. Maecenas nec tristique mauris. Suspendisse sit amet eros ante. Phasellus a finibus nisl. Donec tellus ligula, posuere et ullamcorper in, lacinia ac sapien. Maecenas finibus, leo at fringilla.
Это текст специально написан для демонстрации работы эффекта. Vestibulum in ornare elit, a sodales odio. Mauris pharetra tortor ut euismod aliquet. Nullam eu ultrices est. Quisque neque mauris, porttitor nec leo ac, commodo eleifend nisl. Etiam in nibh nec leo mattis ullamcorper. Maecenas nec tristique mauris. Suspendisse sit amet eros ante. Phasellus a finibus nisl. Donec tellus ligula, posuere et ullamcorper in, lacinia ac sapien. Maecenas finibus, leo at fringilla.
Это текст специально написан для демонстрации работы эффекта. Vestibulum in ornare elit, a sodales odio. Mauris pharetra tortor ut euismod aliquet. Nullam eu ultrices est. Quisque neque mauris, porttitor nec leo ac, commodo eleifend nisl. Etiam in nibh nec leo mattis ullamcorper. Maecenas nec tristique mauris. Suspendisse sit amet eros ante. Phasellus a finibus nisl. Donec tellus ligula, posuere et ullamcorper in, lacinia ac sapien. Maecenas finibus, leo at fringilla.
<div class="container"> <div class="row"> <div class="col-sm-8"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Section 1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum in ornare elit, a sodales odio. Mauris pharetra tortor ut euismod aliquet. Nullam eu ultrices est. Quisque neque mauris, porttitor nec leo ac, commodo eleifend nisl. Etiam in nibh nec leo mattis ullamcorper. Maecenas nec tristique mauris. Suspendisse sit amet eros ante. Phasellus a finibus nisl. Donec tellus ligula, posuere et ullamcorper in, lacinia ac sapien. Maecenas finibus, leo at fringilla. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Section 2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum in ornare elit, a sodales odio. Mauris pharetra tortor ut euismod aliquet. Nullam eu ultrices est. Quisque neque mauris, porttitor nec leo ac, commodo eleifend nisl. Etiam in nibh nec leo mattis ullamcorper. Maecenas nec tristique mauris. Suspendisse sit amet eros ante. Phasellus a finibus nisl. Donec tellus ligula, posuere et ullamcorper in, lacinia ac sapien. Maecenas finibus, leo at fringilla. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> Section 3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum in ornare elit, a sodales odio. Mauris pharetra tortor ut euismod aliquet. Nullam eu ultrices est. Quisque neque mauris, porttitor nec leo ac, commodo eleifend nisl. Etiam in nibh nec leo mattis ullamcorper. Maecenas nec tristique mauris. Suspendisse sit amet eros ante. Phasellus a finibus nisl. Donec tellus ligula, posuere et ullamcorper in, lacinia ac sapien. Maecenas finibus, leo at fringilla. </div> </div> </div> </div> </div> </div> </div>css разметка для реализации аккордеона
.panel-group .panel{
border-radius: 0px;
border: 0px none;
box-shadow: 0 -3px 0 rgba(0, 0, 0, 0.133) inset;
}
.panel-body{
padding: 30px;
color: #999;
}
.panel-heading{
padding: 0;
}
.panel-title{
position: relative;
}
.panel-title > a{
display: block;
padding: 11px 35px;
background: #656565;
color:#fff;
background: #9c5bb7;
box-shadow: 0 -3px 0 rgba(0, 0, 0, 0.133) inset;
}
.panel-title a.collapsed{
background: #34495e;
color:#fff;
box-shadow: 0 -3px 0 rgba(0, 0, 0, 0.133) inset;
}
.panel-title > a:hover,
.panel-title > a:focus{
text-decoration: none;
outline: none;
}
.panel-title a:after{
content: "f068";
font-family: "Font Awesome 5 Free";
font-weight: 900;
position: absolute;
right:11px;
top:12px;
}
.panel-title a.collapsed:after{
content: "f067";
}
