
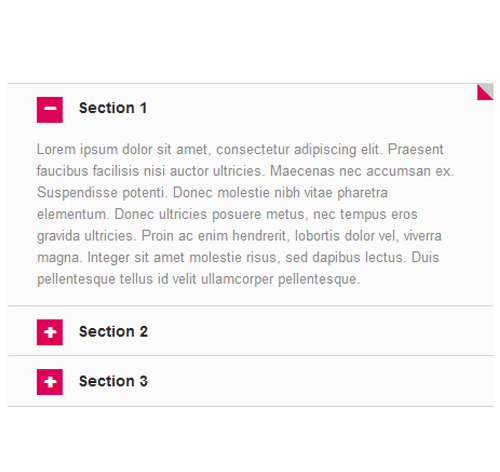
Подробное описание и демонстрация работы аккордеона под номером №8 для библиотеки Bootstrap. Html и CSS код для реализации accordeon’a на сайте как на изображении.
Демо Аккордиона — стиль 8
Это текст специально написан для демонстрации работы эффекта. Praesent faucibus facilisis nisi auctor ultricies. Maecenas nec accumsan ex. Suspendisse potenti. Donec molestie nibh vitae pharetra elementum. Donec ultricies posuere metus, nec tempus eros gravida ultricies. Proin ac enim hendrerit, lobortis dolor vel, viverra magna. Integer sit amet molestie risus, sed dapibus lectus. Duis pellentesque tellus id velit ullamcorper pellentesque.
Это текст специально написан для демонстрации работы эффекта. Praesent faucibus facilisis nisi auctor ultricies. Maecenas nec accumsan ex. Suspendisse potenti. Donec molestie nibh vitae pharetra elementum. Donec ultricies posuere metus, nec tempus eros gravida ultricies. Proin ac enim hendrerit, lobortis dolor vel, viverra magna. Integer sit amet molestie risus, sed dapibus lectus. Duis pellentesque tellus id velit ullamcorper pellentesque.
Это текст специально написан для демонстрации работы эффекта. Praesent faucibus facilisis nisi auctor ultricies. Maecenas nec accumsan ex. Suspendisse potenti. Donec molestie nibh vitae pharetra elementum. Donec ultricies posuere metus, nec tempus eros gravida ultricies. Proin ac enim hendrerit, lobortis dolor vel, viverra magna. Integer sit amet molestie risus, sed dapibus lectus. Duis pellentesque tellus id velit ullamcorper pellentesque.
<div class="container"> <div class="row"> <div class="col-md-offset-3 col-md-6"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Section 1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent faucibus facilisis nisi auctor ultricies. Maecenas nec accumsan ex. Suspendisse potenti. Donec molestie nibh vitae pharetra elementum. Donec ultricies posuere metus, nec tempus eros gravida ultricies. Proin ac enim hendrerit, lobortis dolor vel, viverra magna. Integer sit amet molestie risus, sed dapibus lectus. Duis pellentesque tellus id velit ullamcorper pellentesque. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Section 2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent faucibus facilisis nisi auctor ultricies. Maecenas nec accumsan ex. Suspendisse potenti. Donec molestie nibh vitae pharetra elementum. Donec ultricies posuere metus, nec tempus eros gravida ultricies. Proin ac enim hendrerit, lobortis dolor vel, viverra magna. Integer sit amet molestie risus, sed dapibus lectus. Duis pellentesque tellus id velit ullamcorper pellentesque. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> Section 3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent faucibus facilisis nisi auctor ultricies. Maecenas nec accumsan ex. Suspendisse potenti. Donec molestie nibh vitae pharetra elementum. Donec ultricies posuere metus, nec tempus eros gravida ultricies. Proin ac enim hendrerit, lobortis dolor vel, viverra magna. Integer sit amet molestie risus, sed dapibus lectus. Duis pellentesque tellus id velit ullamcorper pellentesque. </div> </div> </div> </div> </div> </div> </div>css разметка для реализации аккордеона
.panel-group .panel{
border:0px none;
border-radius: 0px;
box-shadow: none;
border-top: 1px solid #d5d5d5;
margin-bottom: -5px;
}
.panel-group .panel:last-child{
border-bottom: 1px solid #d5d5d5;
}
.panel-default > .panel-heading{
border-radius: 0px;
background-color: #fafafa;
padding: 15px;
}
.panel-default{
position: relative;
}
.panel-default > .panel-heading:hover:after{
content: "";
border-top:15px solid #cacaca;
border-left: 15px solid #dc005a;
position: absolute;
right: 0;
top: 0;
}
.panel-title > a{
display: block;
padding-left:50px;
position: relative;
color: #2e2e2e;
font-size: 14px;
font-weight: 800;
}
.panel-title > a:after{
content: "";
border-top:15px solid #cacaca;
border-left: 15px solid #dc005a;
position: absolute;
right: -15px;
top: -15px;
}
.panel-title > a.collapsed:after{
content: "";
border: 0px none;
}
.panel-title > a:hover,
.panel-title > a:focus{
text-decoration: none;
outline: none;
}
.panel-title > a:before,
.panel-title > a.collapsed:before{
content: "f068";
font-family: "Font Awesome 5 Free";
font-weight: 900;
color:#fff;
position: absolute;
left:12px;
top:-3px;
width: 24px;
height:24px;
background: #dc005a;
text-align: center;
font-size: 13px;
line-height: 24px;
}
.panel-title > a.collapsed:before{
content: "f067";
}
.panel-body{
color: #8a8a8a;
font-size: 13px;
line-height: 20px;
background: #fafafa;
padding: 5px 27px 15px;
}
.panel-default > .panel-heading + .panel-collapse > .panel-body{
border-top: 0px none;
}
