
Подробное описание и демонстрация работы аккордеона под номером №7 для библиотеки Bootstrap. Html и CSS код для реализации accordeon’a на сайте как на изображении.
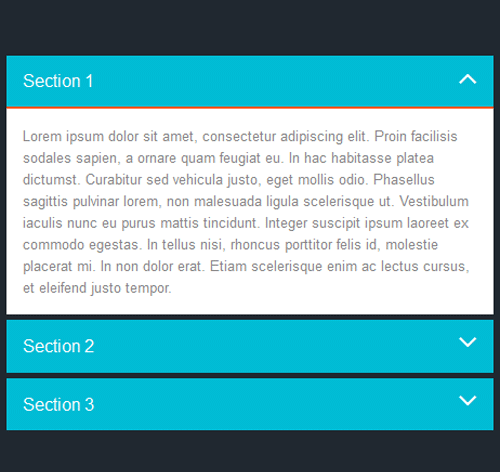
Демо Аккордиона — стиль 7
Это текст специально написан для демонстрации работы эффекта. Proin facilisis sodales sapien, a ornare quam feugiat eu. In hac habitasse platea dictumst. Curabitur sed vehicula justo, eget mollis odio. Phasellus sagittis pulvinar lorem, non malesuada ligula scelerisque ut. Vestibulum iaculis nunc eu purus mattis tincidunt. Integer suscipit ipsum laoreet ex commodo egestas. In tellus nisi, rhoncus porttitor felis id, molestie placerat mi. In non dolor erat. Etiam scelerisque enim ac lectus cursus, et eleifend justo tempor.
Это текст специально написан для демонстрации работы эффекта. Proin facilisis sodales sapien, a ornare quam feugiat eu. In hac habitasse platea dictumst. Curabitur sed vehicula justo, eget mollis odio. Phasellus sagittis pulvinar lorem, non malesuada ligula scelerisque ut. Vestibulum iaculis nunc eu purus mattis tincidunt. Integer suscipit ipsum laoreet ex commodo egestas. In tellus nisi, rhoncus porttitor felis id, molestie placerat mi. In non dolor erat. Etiam scelerisque enim ac lectus cursus, et eleifend justo tempor.
Это текст специально написан для демонстрации работы эффекта. Proin facilisis sodales sapien, a ornare quam feugiat eu. In hac habitasse platea dictumst. Curabitur sed vehicula justo, eget mollis odio. Phasellus sagittis pulvinar lorem, non malesuada ligula scelerisque ut. Vestibulum iaculis nunc eu purus mattis tincidunt. Integer suscipit ipsum laoreet ex commodo egestas. In tellus nisi, rhoncus porttitor felis id, molestie placerat mi. In non dolor erat. Etiam scelerisque enim ac lectus cursus, et eleifend justo tempor.
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Section 1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis sodales sapien, a ornare quam feugiat eu. In hac habitasse platea dictumst. Curabitur sed vehicula justo, eget mollis odio. Phasellus sagittis pulvinar lorem, non malesuada ligula scelerisque ut. Vestibulum iaculis nunc eu purus mattis tincidunt. Integer suscipit ipsum laoreet ex commodo egestas. In tellus nisi, rhoncus porttitor felis id, molestie placerat mi. In non dolor erat. Etiam scelerisque enim ac lectus cursus, et eleifend justo tempor. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Section 2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis sodales sapien, a ornare quam feugiat eu. In hac habitasse platea dictumst. Curabitur sed vehicula justo, eget mollis odio. Phasellus sagittis pulvinar lorem, non malesuada ligula scelerisque ut. Vestibulum iaculis nunc eu purus mattis tincidunt. Integer suscipit ipsum laoreet ex commodo egestas. In tellus nisi, rhoncus porttitor felis id, molestie placerat mi. In non dolor erat. Etiam scelerisque enim ac lectus cursus, et eleifend justo tempor. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> Section 3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin facilisis sodales sapien, a ornare quam feugiat eu. In hac habitasse platea dictumst. Curabitur sed vehicula justo, eget mollis odio. Phasellus sagittis pulvinar lorem, non malesuada ligula scelerisque ut. Vestibulum iaculis nunc eu purus mattis tincidunt. Integer suscipit ipsum laoreet ex commodo egestas. In tellus nisi, rhoncus porttitor felis id, molestie placerat mi. In non dolor erat. Etiam scelerisque enim ac lectus cursus, et eleifend justo tempor. </div> </div> </div> </div> </div> </div> </div>css разметка для реализации аккордеона
.panel-group .panel{
border:0px none;
border-radius: 0px;
box-shadow: none;
}
.panel-default > .panel-heading{
padding: 0;
border-radius: 0px;
background-color: #00bcd4;
}
.panel-title > a{
display: block;
padding: 15px;
position: relative;
border-bottom: 2px solid #ff5722;
color:#fff;
}
.panel-title > a:hover,
.panel-title > a:focus{
text-decoration: none;
outline: none;
}
.panel-title > a:after,
.panel-title > a.collapsed:after{
content: "f106";
font-family: "Font Awesome 5 Free";
font-weight: 900;
color:#fff;
position: absolute;
right:15px;
top:5px;
font-size: 28px;
}
.panel-title > a.collapsed:after{
content: "f107";
}
.panel-title > a.collapsed{
border-bottom: 1px solid #00bcd4;
}
.panel-title > a.collapsed:hover{
border-color:#e74a39;
}
.panel-body{
background: #fff;
color:#888;
font-size: 13px;
line-height: 20px;
}
.panel-default > .panel-heading + .panel-collapse > .panel-body{
border-top: 0px none;
}
