
Подробное описание и демонстрация работы аккордеона под номером №25 для библиотеки Bootstrap. Html и CSS код для реализации accordeon’a на сайте как на изображении.
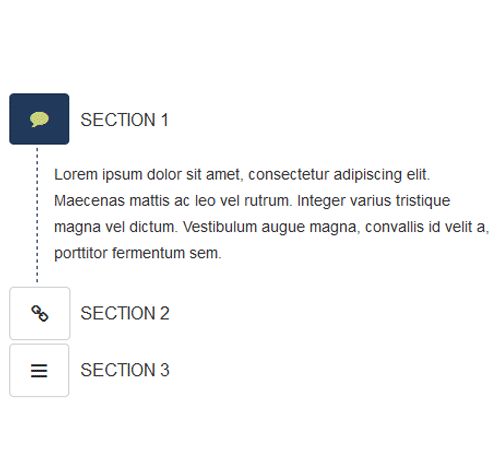
Демо Аккордиона — стиль 25
Это текст специально написан для демонстрации работы эффекта. Maecenas mattis ac leo vel rutrum. Integer varius tristique magna vel dictum. Vestibulum augue magna, convallis id velit a, porttitor fermentum sem.
Это текст специально написан для демонстрации работы эффекта. Maecenas mattis ac leo vel rutrum. Integer varius tristique magna vel dictum. Vestibulum augue magna, convallis id velit a, porttitor fermentum sem.
Это текст специально написан для демонстрации работы эффекта. Maecenas mattis ac leo vel rutrum. Integer varius tristique magna vel dictum. Vestibulum augue magna, convallis id velit a, porttitor fermentum sem.
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a class="" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> <i class="fa fa-comment"></i> Section 1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas mattis ac leo vel rutrum. Integer varius tristique magna vel dictum. Vestibulum augue magna, convallis id velit a, porttitor fermentum sem. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> <i class="fa fa-link"></i> Section 2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas mattis ac leo vel rutrum. Integer varius tristique magna vel dictum. Vestibulum augue magna, convallis id velit a, porttitor fermentum sem. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> <i class="fa fa-bars"></i> Section 3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas mattis ac leo vel rutrum. Integer varius tristique magna vel dictum. Vestibulum augue magna, convallis id velit a, porttitor fermentum sem. </div> </div> </div> </div> </div> </div> </div>css разметка для реализации аккордеона
a:hover, a:focus{
outline: none;
text-decoration: none;
}
#accordion .panel{
border:0px none;
border-radius: 0px;
box-shadow: none;
margin-bottom:-1px;
}
#accordion .panel-heading{
padding: 0;
border-radius: 0px;
}
#accordion .panel-title a{
position: relative;
display: block;
padding: 15px 10px 15px 55px;
background: #fff;
text-transform:uppercase;
transition: all 0.4s ease 0s;
}
#accordion .panel-title a i,
#accordion .panel-title a.collapsed i{
position: absolute;
top:0;
left:-26px;
color: #CAD079;
font-size: 17px;
background: #233859;
padding: 15px 19px;
border-radius:4px;
border:0 none;
}
#accordion .panel-title a.collapsed i{
background:#fff;
color:#333;
border:1px solid #d3d3d3;
}
#accordion .panel-title a.collapsed:hover i{
background:#233859;
color:#fff;
}
#accordion .panel-body{
padding-left:50px;
color:#333;
line-height: 24px;
border-top: 0px none;
border-left:1px dashed #233859;
}
@media only screen and (max-width: 768px){
#accordion .panel-title a i,
#accordion .panel-title a.collapsed i{
left:-10px;
}
#accordion .panel-body{
padding-left: 15px;
margin-left: 15px;
}
}
