
Подробное описание и демонстрация работы аккордеона под номером №19 для библиотеки Bootstrap. Html и CSS код для реализации accordeon’a на сайте как на изображении.
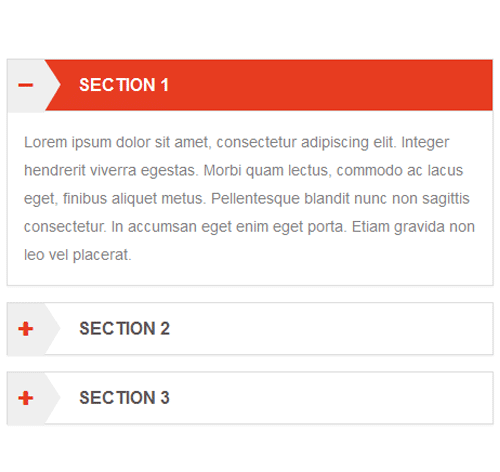
Демо Аккордиона — стиль 19
Это текст специально написан для демонстрации работы эффекта. Integer hendrerit viverra egestas. Morbi quam lectus, commodo ac lacus eget, finibus aliquet metus. Pellentesque blandit nunc non sagittis consectetur. In accumsan eget enim eget porta. Etiam gravida non leo vel placerat.
Это текст специально написан для демонстрации работы эффекта. Integer hendrerit viverra egestas. Morbi quam lectus, commodo ac lacus eget, finibus aliquet metus. Pellentesque blandit nunc non sagittis consectetur. In accumsan eget enim eget porta. Etiam gravida non leo vel placerat.
Это текст специально написан для демонстрации работы эффекта. Integer hendrerit viverra egestas. Morbi quam lectus, commodo ac lacus eget, finibus aliquet metus. Pellentesque blandit nunc non sagittis consectetur. In accumsan eget enim eget porta. Etiam gravida non leo vel placerat.
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a class="" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Section 1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer hendrerit viverra egestas. Morbi quam lectus, commodo ac lacus eget, finibus aliquet metus. Pellentesque blandit nunc non sagittis consectetur. In accumsan eget enim eget porta. Etiam gravida non leo vel placerat. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Section 2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer hendrerit viverra egestas. Morbi quam lectus, commodo ac lacus eget, finibus aliquet metus. Pellentesque blandit nunc non sagittis consectetur. In accumsan eget enim eget porta. Etiam gravida non leo vel placerat. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> Section 3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer hendrerit viverra egestas. Morbi quam lectus, commodo ac lacus eget, finibus aliquet metus. Pellentesque blandit nunc non sagittis consectetur. In accumsan eget enim eget porta. Etiam gravida non leo vel placerat. </div> </div> </div> </div> </div> </div> </div>css разметка для реализации аккордеона
a:hover, a:focus{
outline: none;
text-decoration:none;
}
#accordion .panel{
border-radius:0;
margin-bottom:15px;
}
#accordion .panel-heading{
padding:0;
}
#accordion .panel-title{
position: relative;
}
#accordion .panel-title:before{
content: "";
border-bottom: 25px solid rgba(0, 0, 0, 0);
border-left: 15px solid #eee;
border-top: 23px solid rgba(0, 0, 0, 0);
width: 0;
height: 0;
position: absolute;
top: 0;
left: 34px;
}
#accordion .panel-title a{
color:#fff;
background:#e63c22;
display: block;
font-size: 16px;
line-height: 21px;
font-weight:bold;
text-transform: uppercase;
padding: 13px 10px 13px 65px;
}
#accordion .panel-title a.collapsed{
color:#5b5656;
background:#fff;
}
#accordion .panel-title a:before,
#accordion .panel-title a.collapsed:before{
content: "f068";
font-family: "Font Awesome 5 Free";
font-weight: 900;
position: absolute;
top:0;
left:0px;
padding:14px 10px;
color:#e63c22;
background:#eee;
}
#accordion .panel-title a.collapsed:before{
content: "f067";
}
#accordion .panel-body{
color: #828282;
font-size: 14px;
line-height: 26px;
}
