
Подробное описание и демонстрация работы аккордеона под номером №14 для библиотеки Bootstrap. Html и CSS код для реализации accordeon’a на сайте как на изображении.
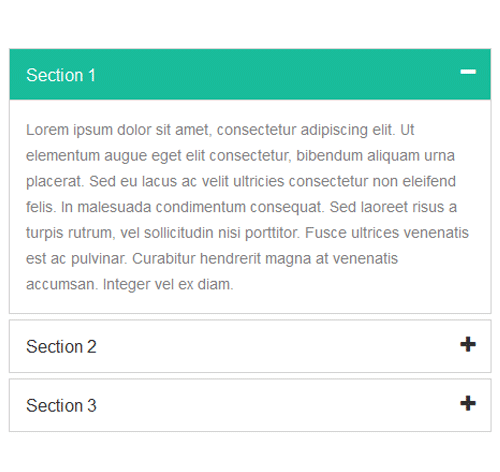
Демо Аккордиона — стиль 14
Это текст специально написан для демонстрации работы эффекта. Ut elementum augue eget elit consectetur, bibendum aliquam urna placerat. Sed eu lacus ac velit ultricies consectetur non eleifend felis. In malesuada condimentum consequat. Sed laoreet risus a turpis rutrum, vel sollicitudin nisi porttitor. Fusce ultrices venenatis est ac pulvinar. Curabitur hendrerit magna at venenatis accumsan. Integer vel ex diam.
Это текст специально написан для демонстрации работы эффекта. Ut elementum augue eget elit consectetur, bibendum aliquam urna placerat. Sed eu lacus ac velit ultricies consectetur non eleifend felis. In malesuada condimentum consequat. Sed laoreet risus a turpis rutrum, vel sollicitudin nisi porttitor. Fusce ultrices venenatis est ac pulvinar. Curabitur hendrerit magna at venenatis accumsan. Integer vel ex diam.
Это текст специально написан для демонстрации работы эффекта. Ut elementum augue eget elit consectetur, bibendum aliquam urna placerat. Sed eu lacus ac velit ultricies consectetur non eleifend felis. In malesuada condimentum consequat. Sed laoreet risus a turpis rutrum, vel sollicitudin nisi porttitor. Fusce ultrices venenatis est ac pulvinar. Curabitur hendrerit magna at venenatis accumsan. Integer vel ex diam.
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="false" aria-controls="collapseOne"> Section 1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elementum augue eget elit consectetur, bibendum aliquam urna placerat. Sed eu lacus ac velit ultricies consectetur non eleifend felis. In malesuada condimentum consequat. Sed laoreet risus a turpis rutrum, vel sollicitudin nisi porttitor. Fusce ultrices venenatis est ac pulvinar. Curabitur hendrerit magna at venenatis accumsan. Integer vel ex diam. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Section 2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elementum augue eget elit consectetur, bibendum aliquam urna placerat. Sed eu lacus ac velit ultricies consectetur non eleifend felis. In malesuada condimentum consequat. Sed laoreet risus a turpis rutrum, vel sollicitudin nisi porttitor. Fusce ultrices venenatis est ac pulvinar. Curabitur hendrerit magna at venenatis accumsan. Integer vel ex diam. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> Section 3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elementum augue eget elit consectetur, bibendum aliquam urna placerat. Sed eu lacus ac velit ultricies consectetur non eleifend felis. In malesuada condimentum consequat. Sed laoreet risus a turpis rutrum, vel sollicitudin nisi porttitor. Fusce ultrices venenatis est ac pulvinar. Curabitur hendrerit magna at venenatis accumsan. Integer vel ex diam. </div> </div> </div> </div> </div> </div> </div>css разметка для реализации аккордеона
a:hover, a:focus{
outline: none;
text-decoration: none;
}
#accordion .panel{
border:0px none;
border-radius: 0px;
box-shadow: none;
margin-bottom: 3px;
}
#accordion .panel-heading{
padding: 0;
border-radius: 0px;
border:1px solid lightgray;
}
#accordion .panel-title > a{
display: block;
padding: 15px 50px 15px 15px;
position: relative;
background:#1abc9c;
transition:0.4s ease;
color:#fff;
}
#accordion .panel-title > a.collapsed{
background:#fff;
color:#333333;
}
#accordion .panel-title > a:hover{
background:#1abc9c;
color:#fff;
}
#accordion .panel-title > a:after,
#accordion .panel-title > a.collapsed:after{
content: "f068";
font-family: "Font Awesome 5 Free";
font-weight: 900;
color:#fff;
font-size: 18px;
position: absolute;
top:0;
right:0px;
padding: 14.5px;
line-height:16px;
}
#accordion .panel-title > a.collapsed:after{
content: "f067";
color:#333;
font-size:18px;
transition: 0.4s ease;
}
#accordion .panel-title > a.collapsed:hover:after{
color:#fff;
}
#accordion .panel-body{
color:#808080;
background:#fff;
line-height: 24px;
border:1px solid lightgray;
border-top: 0px none;
}
