
Подробное описание и демонстрация работы аккордеона под номером №13 для библиотеки Bootstrap. Html и CSS код для реализации accordeon’a на сайте как на изображении.
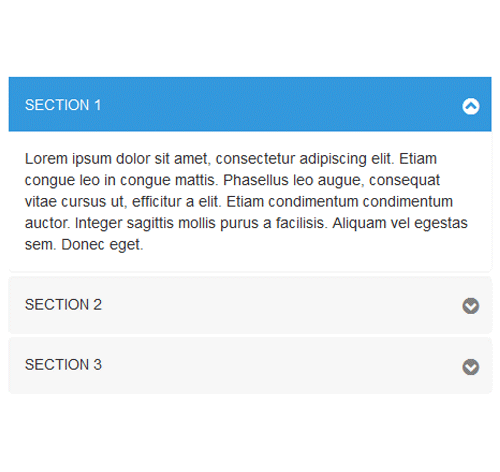
Демо Аккордиона — стиль 13
Это текст специально написан для демонстрации работы эффекта. Etiam congue leo in congue mattis. Phasellus leo augue, consequat vitae cursus ut, efficitur a elit. Etiam condimentum condimentum auctor. Integer sagittis mollis purus a facilisis. Aliquam vel egestas sem. Donec eget.
Это текст специально написан для демонстрации работы эффекта. Etiam congue leo in congue mattis. Phasellus leo augue, consequat vitae cursus ut, efficitur a elit. Etiam condimentum condimentum auctor. Integer sagittis mollis purus a facilisis. Aliquam vel egestas sem. Donec eget.
Это текст специально написан для демонстрации работы эффекта. Etiam congue leo in congue mattis. Phasellus leo augue, consequat vitae cursus ut, efficitur a elit. Etiam condimentum condimentum auctor. Integer sagittis mollis purus a facilisis. Aliquam vel egestas sem. Donec eget.
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Section 1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam congue leo in congue mattis. Phasellus leo augue, consequat vitae cursus ut, efficitur a elit. Etiam condimentum condimentum auctor. Integer sagittis mollis purus a facilisis. Aliquam vel egestas sem. Donec eget. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Section 2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam congue leo in congue mattis. Phasellus leo augue, consequat vitae cursus ut, efficitur a elit. Etiam condimentum condimentum auctor. Integer sagittis mollis purus a facilisis. Aliquam vel egestas sem. Donec eget. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> Section 3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam congue leo in congue mattis. Phasellus leo augue, consequat vitae cursus ut, efficitur a elit. Etiam condimentum condimentum auctor. Integer sagittis mollis purus a facilisis. Aliquam vel egestas sem. Donec eget. </div> </div> </div> </div> </div> </div> </div>css разметка для реализации аккордеона
a:hover, a:focus{
outline: none;
text-decoration: none;
}
#accordion .panel{
border:none;
outline:none;
}
#accordion .panel-heading{
padding:0;
}
#accordion .panel-heading > .panel-title{
position: relative;
}
#accordion .panel-heading > .panel-title > a{
display: block;
font-size:14px;
padding:18px 35px 18px 15px;
text-transform:uppercase;
background:#3498db;
color:#fff;
transition:all 0.2s linear 0s;
}
#accordion .panel-title > a.collapsed{
background:transparent;
color:#333;
}
#accordion .panel-title > a.collapsed:hover{
color:#3498db;
}
#accordion .panel-title > a:after,
#accordion .panel-title > a.collapsed:after{
content: "f139";
font-family: "Font Awesome 5 Free";
font-weight: 900;
color: #fff;
font-size: 18px;
line-height: 20px;
position: absolute;
right:12px;
}
#accordion .panel-title > a.collapsed:after{
content: "f13a";
color:#808080;
}
#accordion .panel-body{
border:none;
}
