
Подробное описание и демонстрация работы аккордеона под номером №11 для библиотеки Bootstrap. Html и CSS код для реализации accordeon’a на сайте как на изображении.
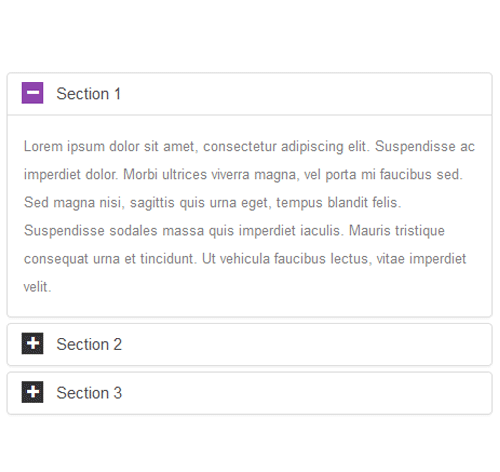
Демо Аккордиона — стиль 11
Это текст специально написан для демонстрации работы эффекта. Suspendisse ac imperdiet dolor. Morbi ultrices viverra magna, vel porta mi faucibus sed. Sed magna nisi, sagittis quis urna eget, tempus blandit felis. Suspendisse sodales massa quis imperdiet iaculis. Mauris tristique consequat urna et tincidunt. Ut vehicula faucibus lectus, vitae imperdiet velit.
Это текст специально написан для демонстрации работы эффекта. Suspendisse ac imperdiet dolor. Morbi ultrices viverra magna, vel porta mi faucibus sed. Sed magna nisi, sagittis quis urna eget, tempus blandit felis. Suspendisse sodales massa quis imperdiet iaculis. Mauris tristique consequat urna et tincidunt. Ut vehicula faucibus lectus, vitae imperdiet velit.
Это текст специально написан для демонстрации работы эффекта. Suspendisse ac imperdiet dolor. Morbi ultrices viverra magna, vel porta mi faucibus sed. Sed magna nisi, sagittis quis urna eget, tempus blandit felis. Suspendisse sodales massa quis imperdiet iaculis. Mauris tristique consequat urna et tincidunt. Ut vehicula faucibus lectus, vitae imperdiet velit.
<div class="container"> <div class="row"> <div class="col-sm-8"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Section 1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ac imperdiet dolor. Morbi ultrices viverra magna, vel porta mi faucibus sed. Sed magna nisi, sagittis quis urna eget, tempus blandit felis. Suspendisse sodales massa quis imperdiet iaculis. Mauris tristique consequat urna et tincidunt. Ut vehicula faucibus lectus, vitae imperdiet velit. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Section 2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ac imperdiet dolor. Morbi ultrices viverra magna, vel porta mi faucibus sed. Sed magna nisi, sagittis quis urna eget, tempus blandit felis. Suspendisse sodales massa quis imperdiet iaculis. Mauris tristique consequat urna et tincidunt. Ut vehicula faucibus lectus, vitae imperdiet velit. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> Section 3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ac imperdiet dolor. Morbi ultrices viverra magna, vel porta mi faucibus sed. Sed magna nisi, sagittis quis urna eget, tempus blandit felis. Suspendisse sodales massa quis imperdiet iaculis. Mauris tristique consequat urna et tincidunt. Ut vehicula faucibus lectus, vitae imperdiet velit. </div> </div> </div> </div> </div> </div> </div>css разметка для реализации аккордеона
a:hover, a:focus{
outline: none;
text-decoration: none;
}
#accordion .panel-heading{
background:none;
padding: 0;
}
.panel-heading .panel-title{
position: relative;
}
.panel-heading .panel-title > a{
color: #4f4e4e;
font-size: 15px;
padding: 9px 45px;
display: block;
line-height: 20px;
}
.panel-heading .panel-title > a:before,
.panel-heading .panel-title > a.collapsed:before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "f068";
width: 20px;
height:20px;
line-height: 20px;
font-size: 14px;
color:#fff;
background: #8e44ad;
display: inline-block;
text-align: center;
position: absolute;
left:13px;
top:8px;
}
.panel-heading .panel-title > a.collapsed:before{
content: "f067";
color:#fff;
background: #333;
}
#accordion .panel-body{
color: #828282;
font-size: 13px;
line-height: 26px;
}
